この記事にはプロモーションが含まれています
Googleカレンダーを使っている=すべての予定データが(カレンダーに)揃っている → データだけ取り出せば、あらゆる予定管理の素が作れて最強なのです。
このサイトでご紹介している 「ファミリーカレンダー 」や「引継書 」では、「カレンダーの素」というスプレッドシートを使っています。
このスプレッドシートは、カレンダーを印刷したいときに
- 予定込みで印刷できる!
という、とても便利なファイルです。

今のところ OhYeah to こ サイトでは上記の「ファミリーカレンダー 」や「引継書 」でしか「カレンダーの素」を紹介していません。
…が実は、私が個人でずっと使い続けているカレンダーが他にもあります。

そんなわけで、「OhYeah to こ SHOP 」公開の前段階として
- 「カレンダーの素」の作り方を、このサイトで無料公開

したいと思います!
なぜ無料公開するのか?というと
- Google Apps Scriptというプログラミング言語を使うから
です。
Google Apps Script(GAS)はコピペで簡単に設定できるのですが、万が一、設定ができないと
- せっかく購入したのに、使えない😭
なんてことにも、なりかねないです。
事前に
- GASが使えるかな?
- カレンダーの予定が、スプレッドシートに表示できるかな?
を確認していただいてからご購入を考えていただけるよう、ここで「カレンダーの素」作り方をご紹介しておこう!という魂胆なわけです。

…とはいえ、この「カレンダーの素」があれば、自分で
- オリジナルのカレンダー
- オリジナルの手帳(スケジュール表)
- データを簡単に取り出して引継ぎ書 等など
…が作れちゃうわけで、OhYeah to こ SHOP でテンプレートを購入せずとも
- 自分の思い通りのカレンダー・スケジュール表
がつくれますし、なにかと便利だと思います😀
良かったら試してみてくださいね(SHOPにもぜひ、お越しください)。

目次
「カレンダーの素」を使ってできること

このカレンダーの素があれば
- 「カレンダーの素」スプレッドシートを開いて
- ボタンを押せば
- あらかじめ設定しておいたGoogleカレンダーの予定がスプレッドシートに一覧として出力されます
- あらかじめ決まった時間に自動で予定を取ってくる…という設定もできます👌
- 通し番号
- 個人ID
- 名前
- 予定内容
- 開始日時
- 終了日時
- 終日予定か?
…のデータを取り出します。
必要なもの・アプリ
- PC
- Googleスプレッドシート
- Googleの表計算アプリです、無料で使えます。

Google Sheets - Googleの表計算アプリです、無料で使えます。
- Google Apps Script
- このプログラミング言語を使って、カレンダーの予定をまとめてスプレッドシートに出力します。
- これ以降、GASと表記します。
Google Apps Script とは?

- Googleが提供しているプログラミング言語です
- JavaScriptという簡単なプログラミング言語が元になっています
- Webブラウザ上で動くので、パソコンさえあれば特別に何かを用意する必要はありません
- 他にもGoogleドキュメントやスプレッドシート・Gmailなどと連携して、便利に使うことができるスクリプトです👍
ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
作成手順
ではさっそく、「カレンダーの素」を作ってみましょう!
ご利用前のお願いと注意点
この「カレンダーの素」ご利用にあたって、お願いと注意点があります。
よろしくお願いいたします。
以前ご紹介した「カレンダーの素」とは、ちょっと違います
この記事でご紹介している「カレンダーの素」が
- 「カレンダーの素」最新版
- OhYeah to こ SHOP で利用できる「カレンダーの素」
となります。
以前ご紹介した(「ファミリーカレンダー 」や「引継書 」)で出力されている「カレンダーの素」とは若干、スクリプトや出力内容が異なります。
ご注意ください。
設定に関する個別対応は致しかねます
「カレンダーの素」の不具合に関してはできる限り対応いたしますが、設定に関する個別対応は致しかねます。
ご了承ください。
スプレッドシートファイルのコピー
まずはこちらのボタンから「カレンダーの素」スプレッドシートをコピーしてください。
ファイルコピーの注意とお願い
ご利用の皆様には「閲覧権限のみ」で、「アクセス権をお渡しすることはできません」ので必ず以下の方法にて、ご利用をお願いいたします🙇
- このスプレッドシートを利用する場合は必ず「コピーを作成」して、ご自身のGoogleドライブ内にコピーファイルを作成してください
- シートの関数をさわってしまうと、動作がおかしくなってしまいます。お取り扱いにご注意願います🙇
シートを開いて「ダウンロード」を選んでも、以降から使うスプレッドシートを使うことができません。
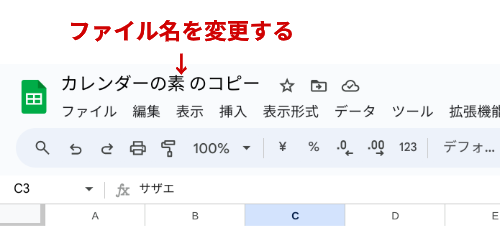
ファイル名を変更する
-
ファイル名の変更
ファイルをコピーすると、ファイル名が「カレンダーの素のコピー」になっています。適宜、ファイル名を変更しておきましょう。
-
ファイル名はスプレッドシート左上のファイル名入力欄から変更できます

ここでは「カレンダーの素」とします。
-
-
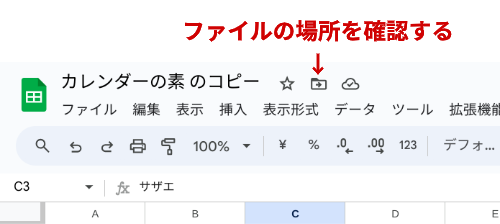
ファイルの場所を確認
ファイルの場所は見失いがちですのであらかじめ、ファイルの場所を確認しておきましょう。
-
ファイル名右側のフォルダアイコンから、場所を確認できます。(場所の移動もここからOK👌)

-
ではここで一旦スプレッドシートから離れて、カレンダーデータの準備に取り掛かります。
カレンダーの設定例と作成方法
そもそも、どんなカレンダーを用意すれば良いんでしょう?
家族(個別の)カレンダー作成例
「カレンダーの素」に必要なカレンダーって何? というわけで、サザエさん一家で例えてみます。
カツオくん(小学生)の予定管理として、こんなふうにカレンダーを作ったとします。

- カツオ小学校行事
- 小学校関連行事は全部このカレンダーに入力
- カツオその他の予定
- 習い事など、個人的な予定はすべてこちらへ入力
このように項目別でカレンダーを作っておいて、予定管理すると便利ですよね。
このカツオくんカレンダーのデータを「カレンダーの素」で取得する場合、
- 「カツオ」ひとくくりでデータ取得 or.
- 別項目として「カツオ小学校行事」「カツオその他」としてデータ取得
ということができます。
とはいえ、あまり細分化すると更新自体がめんどくさくなってしまうので、一例としてお考えください。
これを家族分、作成します。
あとは、行事や予定が決まるごとに、こまめにカレンダー入力・更新していきましょう😉
個別カレンダーの作成方法
では実際に、個別カレンダーを新規作成してみます。
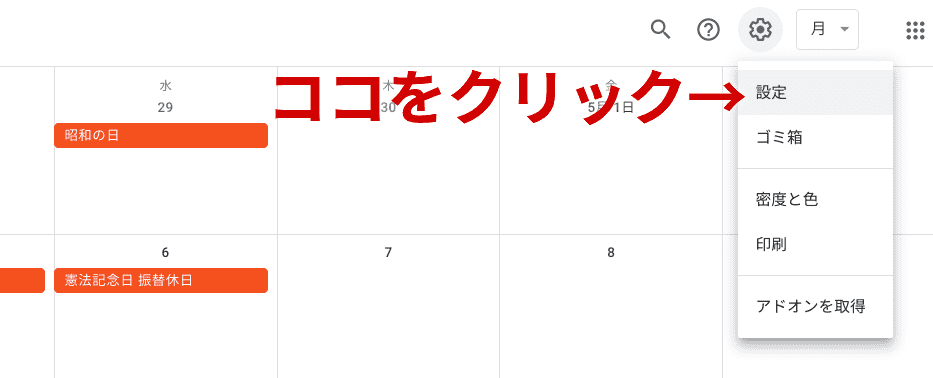
-
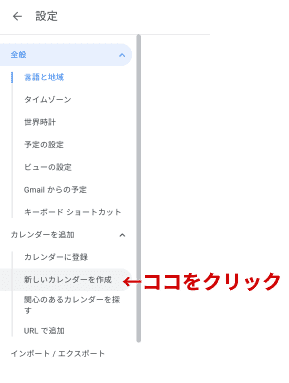
カレンダーを開いたら、右上にある歯車マーク → 「設定」をクリック

-
「カレンダーを追加」 → 「新しいカレンダーを作成」をクリック

-
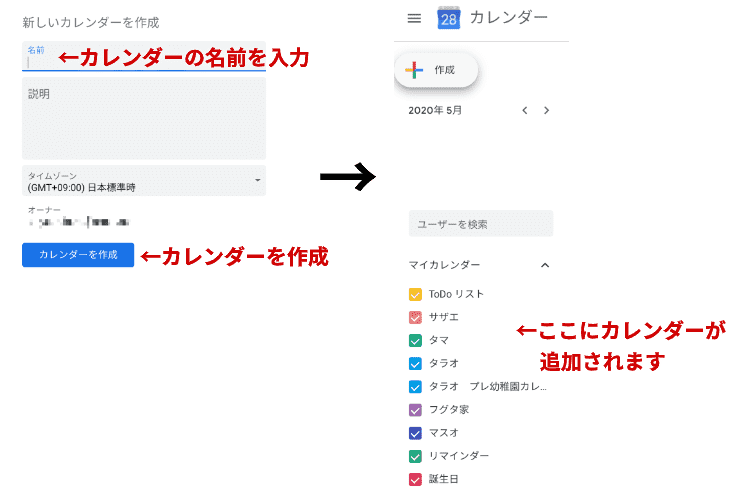
新しいカレンダーの名前を入力 → 「カレンダーを作成」します

これで、個別カレンダーの新規作成ができました。
あとはこの作業を、ほしい人数分繰り返します。
「カレンダーの素」スプレッドシートファイルを完成させる
これでカレンダーの準備は整いましたので次は、「カレンダーの素」ファイルを完成させていきましょう。
GAS(Google Apps Script)ファイルの作成
さきほどコピーした「カレンダーの素」ファイルを開いたら、
-
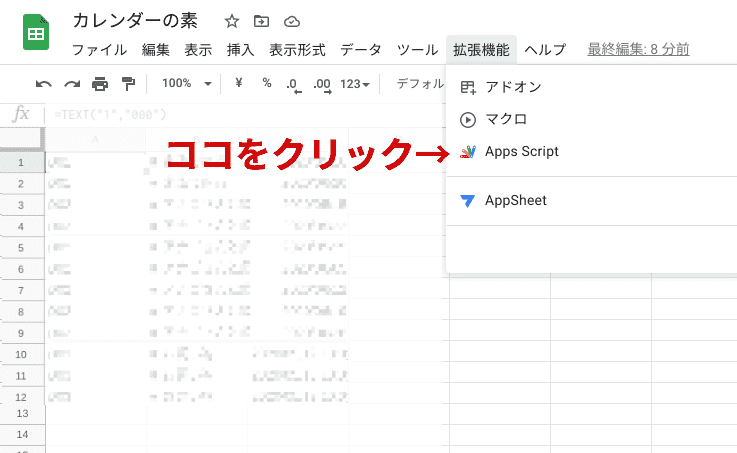
「拡張機能」 → 「Apps Script」を選択して、Google Apps Scriptファイルを作成します

-
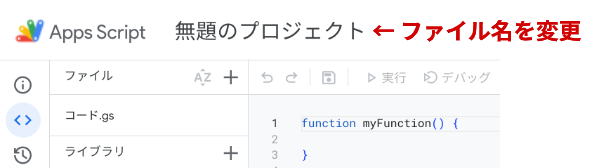
ファイルが開いたら「無題のプロジェクト」のファイル名を変更します
- ここでは「カレンダーの素GAS」とします
- 「プロジェクトを作成しています」から、なかなかファイルが開かない場合は、一度そのファイル画面を消してもう一度「拡張機能」 → 「Apps Script」を選択する …と開くと思います

- ここでは「カレンダーの素GAS」とします
ここから、「コード.gs」の中身を作成します。 以下をコピペしてください。
コード.gs(カレンダーデータ取得)
// カレンダーからイベントを取得する関数
function getEventsFromCalendar(calendarId, startDate, endDate) {
// カレンダーを取得
const calendar = CalendarApp.getCalendarById(calendarId);
let events;
try {
// startDateからendDateまでのイベントを取得
events = calendar.getEvents(startDate, endDate);
} catch (e) {
// エラーが発生した場合は、空の配列を返す
events = [];
}
return events;
}
// Google Apps Scriptでカレンダーからイベントを取得する関数
function getCalendar() {
// スプレッドシートとシートを取得 設定確認必要
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
// シートの内容をクリア
sheet.clearContents();
// カレンダーIDと家族の名前の配列を設定 設定必須
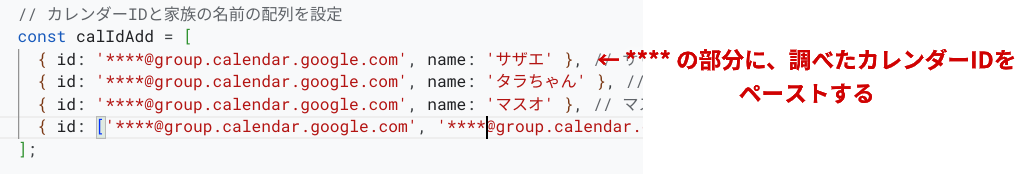
const calIdAdd = [
{ id: '****@group.calendar.google.com', name: 'サザエ' }, // サザエのカレンダー 001番
{ id: '****@group.calendar.google.com', name: 'タラちゃん' }, // タラちゃんのカレンダー 002番
{ id: '****@group.calendar.google.com', name: 'マスオ' }, // マスオのカレンダー 003番
{ id: ['****@group.calendar.google.com', '****@group.calendar.google.com'], name: 'フグタ家・磯野家' } // フグタ家・磯野家のカレンダー 004番
];
// 現在の日付を取得し、startDateを今月の初めに設定
const now = new Date();
const startDate = new Date(now.getFullYear(), now.getMonth(), 1);
// endDateを3ヶ月後に設定(今月と翌月、再来月のイベントを取得)
const endDate = new Date(startDate);
endDate.setMonth(endDate.getMonth() + 3);
// イベント番号の初期値を設定
let no = 1;
// 各カレンダーIDに対して処理を行う
calIdAdd.forEach((calIds, n) => {
const ids = Array.isArray(calIds.id) ? calIds.id : [calIds.id];
ids.forEach(calId => {
// カレンダーからイベントを取得
const events = getEventsFromCalendar(calId, startDate, endDate);
// 各イベントに対して処理を行う
events.forEach(event => {
var endTime = event.getEndTime();
if (event.isAllDayEvent()) {
// イベントが終日の場合、終了時間から1日を引く
endTime.setDate(endTime.getDate() - 1);
}
// シートにイベント情報を追加
sheet.appendRow([
no,
`=TEXT("${n + 1}","000")`,
calIds.name,
event.getTitle(),
event.getStartTime(),
endTime,
event.isAllDayEvent()
]);
// イベント番号をインクリメント
no++;
});
});
});
}
「コード.gs」の説明と設定箇所
- 「コード.gs」では、カレンダーのデータを3ヶ月分取得しています
- データは月単位で取得できます。
// endDateを3ヶ月後に設定(今月と翌月、再来月のイベントを取得)の+ 3の部分です。endDate.setMonth(endDate.getMonth() + 3);- もう少しデータを取りたい場合は、この数字を増やします。
- スプレッドシートのファイル名は、そのまま記入します
// スプレッドシートとシートを取得 設定確認必要の「シート1」の部分は、スプレッドシートのシート名をそのまま書きます。- シート名を変更した場合は、変更後の名前に書き換えます。
- 全角半角もキッチリ、同じにしてください。
// スプレッドシートとシートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
- 全角半角もキッチリ、同じにしてください。
- カレンダーIDの設定が必要です(必須)
// カレンダーIDと家族の名前の配列を設定 設定必須では、取得するカレンダーデータの設定を行っています。- 必ず設定が必要な箇所です。
- 設定するのは、カレンダーIDの設定と表示名の設定です。
{ id: '****@group.calendar.google.com', name: 'サザエ' },
- どちらも、この段階で コピペ・変更 します。
- 例)
name: 'サザエ'→name: 'お母さん'など。- 以下で詳しく、説明します。
- 例)
- 設定するのは、カレンダーIDの設定と表示名の設定です。
- 2つのカレンダーをまとめて表示させるには
{ id: ['****@group.calendar.google.com', '****@group.calendar.google.com'], name: 'フグタ家・磯野家' } // フグタ家・磯野家のカレンダー 004番のように、IDを,で区切ってつなげます。
- 個人IDについて
- 個人IDは上から順番に自動で振り分けられますので、設定は必要ありません。
GASのカスタマイズについて
GASのカスタマイズは全然OK!なのですが、注意点があります。
- カスタム方法などのサポートは行っておりません
シートにイベントを追加部分のカスタマイズは追記でお願いします
// シートにイベント情報を追加 sheet.appendRow([...
この部分ですが、「ID」→「名前」→「タイトル」→... と順番が決まっています。
「OhYeah to こ STORE」のカレンダーは この順番を見て、作成してあります のでイベントを追加したい場合はevent.isAllDayEvent()の次に追記
するようにしてください🙇
カレンダーIDの取得
カレンダーIDの部分には、個別のカレンダーIDをコピペします。
-
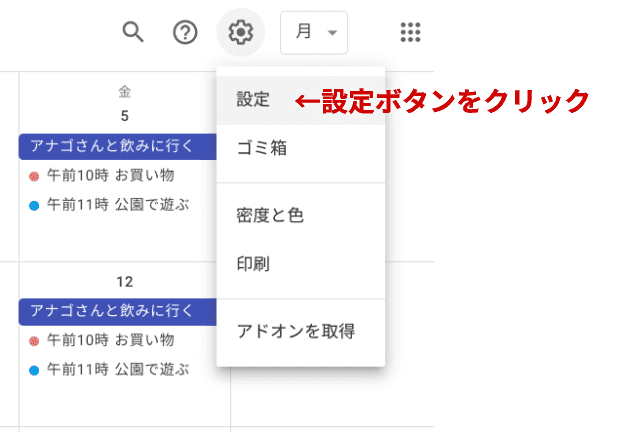
Googleカレンダーの「設定メニュー(歯車マーク)」 → 「設定」

-
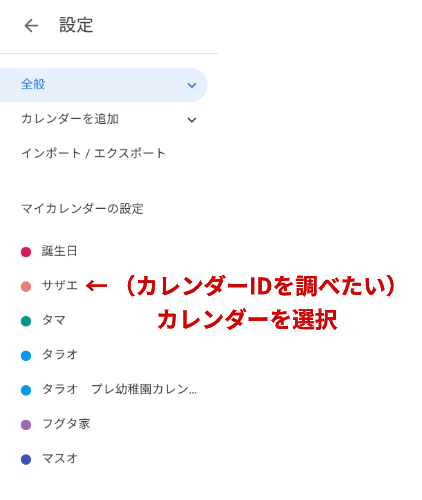
左側にある、「マイカレンダー」 → (カレンダーIDを調べたい)カレンダー を選択

-
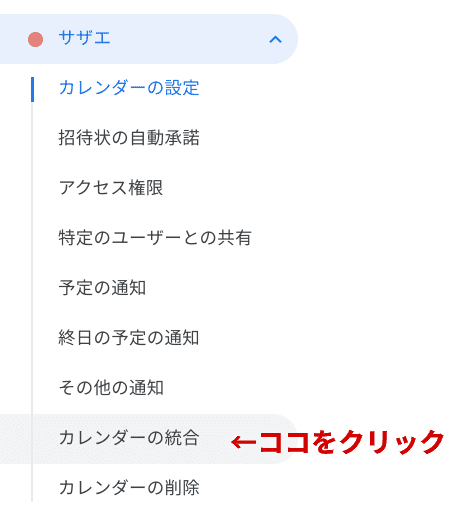
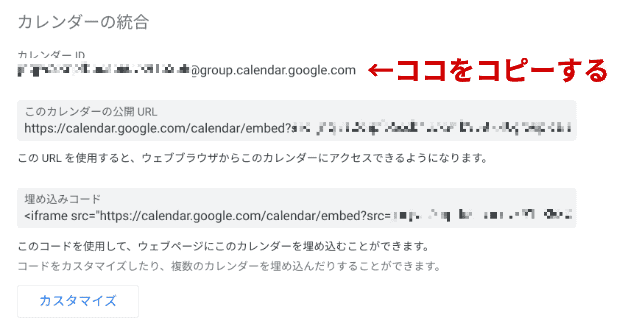
「カレンダーの統合」 → 「カレンダーの統合」から、カレンダーIDをコピー → 「コード.gs」にペースト します(表示させたい家族分)。

↓

↓

****の部分に、調べたカレンダーIDをペーストする -
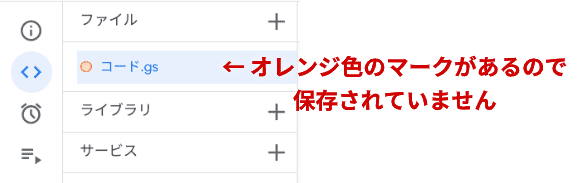
ファイルを保存します。
ファイル名の横にオレンジ色の丸いマークがある場合はデータが保存されていないので、忘れずに保存しましょう。

- 「Ctrl」+「S」キーで保存 or.
- 「プロジェクトを保存マーク」

…で、スクリプトを保存しておきましょう。
表示するカレンダーを、追加・減らす場合
「コード.gs」に、さらにカレンダーを追加する場合は、
{ id: '**@group.calendar.google.com', name: 'サザエ' },
のように{から}までをカレンダーIDひとつ分として追加すればOKです。
大きな注意点として
- 後にカレンダーが続く場合は最後に「
,」を忘れないようにしてください。 - カレンダー設定の最後は必ず「
}」で終わる(「,」を付けない)ようにしてください。
どちらも間違うと、エラーになってしまいます😥
GASファイルが一通りできたら、テストしてみましょう。
「コード.gs」のテスト
-
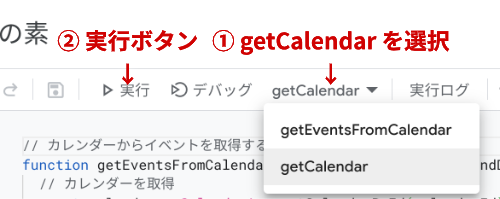
「コード.gs」 → 関数 "getCalendar" を選択 → 「実行」ボタンを押します。

-
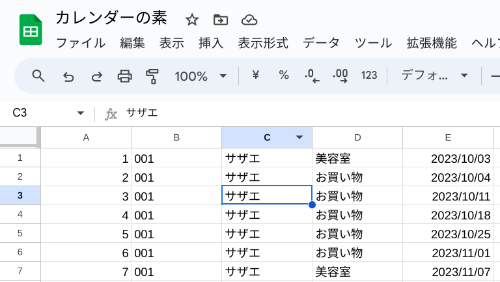
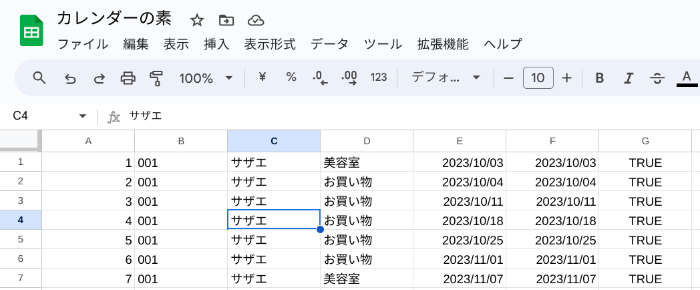
成功していれば、「カレンダーの素」スプレッドシートの「シート1」に、カレンダー一覧が表示されます。

「カレンダーの素」イメージ
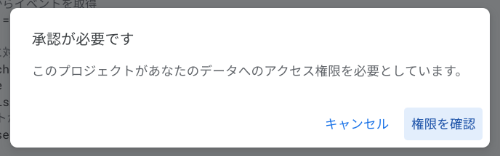
新規作成したGASの実行では必ず「承認が必要です」と表示されます
…ところで。
GASを実行しようとしたら
-
「承認が必要です」という注意書き

が出ませんでしたか?
これは新規作成したGASスクリプトを実行するときに、必ず表示される注意文です。
今回はカレンダーデータ取得のスクリプトを実行させたいので、承認する手順を踏みます(GAS実行ではかならず通る道ですので、そんなに怖がらなくて大丈夫です)。
-
「承認が必要です」と言われたら、右下の「権限を確認」をクリック
-
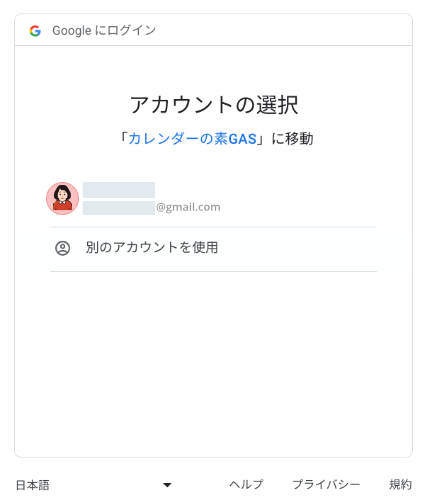
アカウントを選択

-
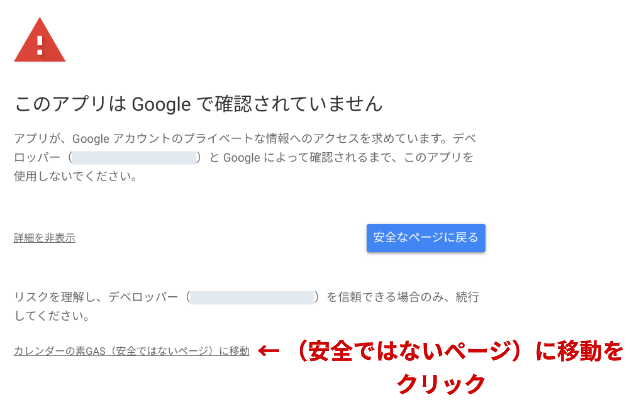
「このアプリはGoogleで確認されていません」と言われたら、左下の「詳細」を選択

- かなり意訳すると
- 「(個人制作のスクリプトなので)Googleとしては認識していません(Goサインを出せません)が、(あなたの)代わりに実行しても良いですか?」
- …と、Googleさんから確認されている感じです。
-
(安全ではないページ)に移動 をクリック

-
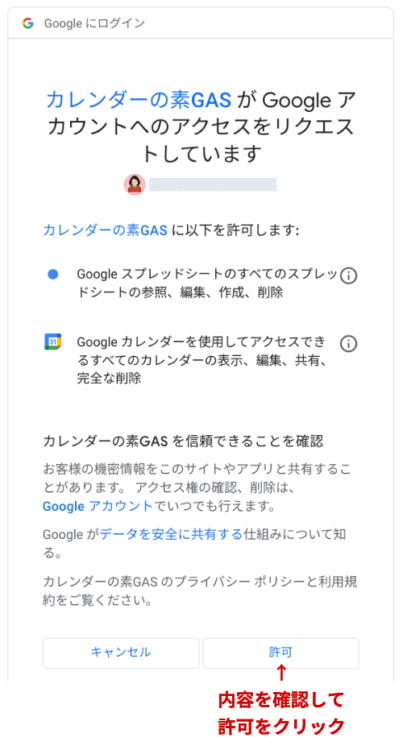
内容を確認して「許可」を選ぶ。

- もちろん、スクリプト自体が怪しい!!と思う場合はここで引き返せます。
- 許可を選ぶと、表示されている権限を渡すことになります。
これで、初回認証・承認が完了します。
承認に関して詳細は、こちらのサイト がとても参考になります!
参考:【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために
GAS実行の設定
…さて、ファイル実行の許可設定をしたとはいえ、毎回GASファイルを開くのは面倒です。
- 決めた日時になったら自動で表を更新する
- 「カレンダーの素」ファイルにある「Get Calendar >>」ボタンを押せば、関数が実行できる
という設定をして、より手軽にデータが取得できるようにしましょう😉
自動で表を更新させる(トリガーを使う)
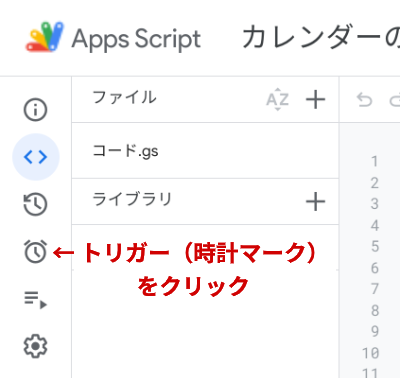
-
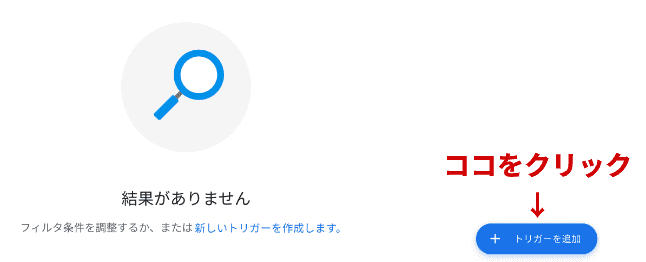
現在のプロジェクトの トリガー(時計マーク) → 画面右下の「トリガーを追加」をクリック

↓

-
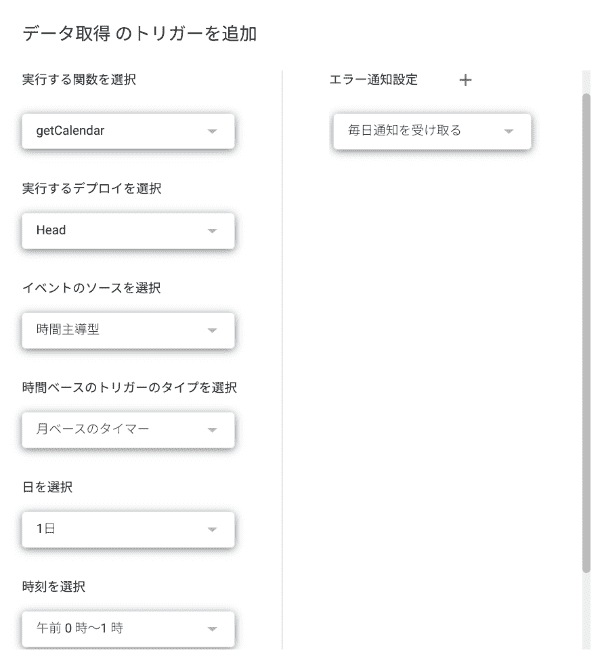
データ取得のトリガーを追加
設定内容は、
-
実行する関数 → getCalendar
-
実行するデプロイを選択 → Head(変更なし)
-
イベントのソースを選択 → 時間主導型
-
時間ベースのトリガータイプを選択 → 月ベースのタイマー
-
日を選択 → 20日(この辺はお好みで)
-
時刻を選択 → 午前0時~1時(ここもお好みで)
-
エラー通知設定 → 毎日通知を受け取る(変更なし)
…のようにして、保存。

-
これで月1回、20日の午前0時〜1時に自分のカレンダーデータを取得する設定ができました。
ボタンクリックで表を更新させる
念の為に、手動でもデータを取得できるように設定しておきます。
- 「カレンダーの素」の「シート1」 → 水色の「Get Calendar >>」ボタン
がありますか?

スプレッドシートのボタンがない場合
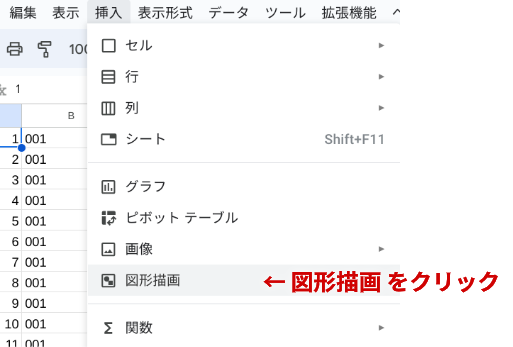
-
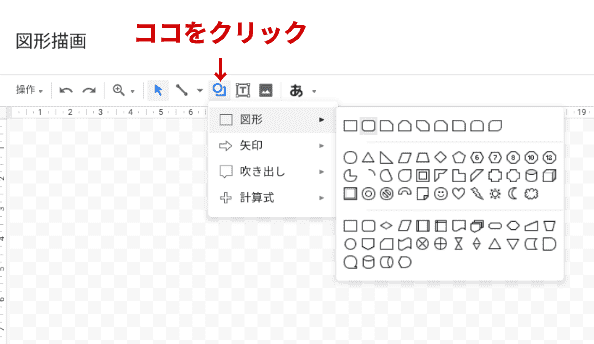
挿入 → 図形描画 → 図形 で、好きなボタンの形を作成

↓

-
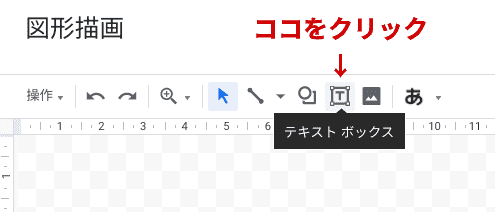
テキストボックス → ボタンの中に表示するテキストを入力(ここではGet Calendar>>) → 保存して終了(右上にある緑ボタン) → スプレッドシートの右側に置いておく

実行ボタンの設定
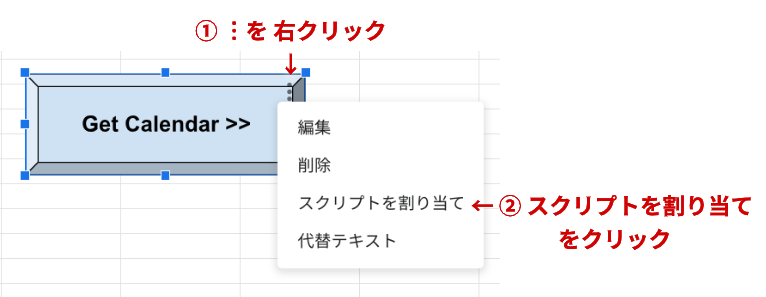
設置した(されていた)ボタンを「右クリック」るすると、ボタン右上に3点マークが出てきます。
-
3点マークを「左クリック」 → スクリプトを割り当て

- 「カレンダーの素」には getCalendarと入力して、割り当てます。
- 大文字と小文字を間違えないように!
- 「カレンダーの素」には getCalendarと入力して、割り当てます。
割り当てが完了したら、ボタンをクリックしてみてください。
このボタンクリックでも、データ取得することができます😀
スプレッドシート「カレンダーの素」ファイルの設定は、以上です。
まとめ
これで、選んだカレンダーを使って

- 通し番号
- 個人ID
- 名前
- 予定内容
- 開始日時
- 終了日時
- 終日予定か?
のデータが取り出せました。
これを「カレンダーデータの素」として、いろんなオリジナルカレンダーを作っていこうと思いますので、お楽しみに!
それでは!!