
この記事にはプロモーションが含まれています
このサイトをAMP対応にしたのですがその結果、デザインが代わり、もしもかんたんリンクが消え…(これ、思ってたんと違う😭)…からの、対策・解決までの顛末記
最近ブログが重いな・あんまりモバイルフレンドリーではないなあと感じていました😅
モバイルフレンドリーとは、モバイル(スマホ)用に表示を最適化して、モバイルから快適にブラウジングできるようにすることです。
いろいろ調べていて、
- AMPというものに対応すれば、携帯やタブレットでも快適にサイトを表示できそう!
ということがわかりました 👍
WordPressで簡単に反映できそうなプラグインを見つけたので、早速インストールしてAMP対応にしたのですが…

- 何だかサイトのデザインが違う・崩れてる?!💦
- もしもかんたんリンクが消えてしまった😰
と、あっという間につまずいてしまいました。
この記事では、
- WordPressを(なるべく簡単に)AMP対応するには?
- AMP対応したときに、"もしもかんたんリンク"が消える時の対策方法
を、ご案内します😀
目次
AMPとは?
まずは「AMP」について。 なんのことだかさっぱり??だったので、詳しそうなサイトをいくつか調べてみました。どうやら、
AMPとはモバイルのページ表示を高速化する手法です。Accelerated Mobile Pagesの頭文字を取ってAMP(アンプ)と呼びます。AMPを利用することにより、読み込みがないかのような速さでページ表示をすることが可能です。
ということでAMPを使うと、スマホやタブレットでも軽い動作でウェブページを見ることができるようです👍
WordPressをAMP対応にするには?
色んな手法があると思いますが、私はできるだけ簡単に対応させたい!!ので、WordPressのプラグインインストールで対応することに決定。
デザインと更新性に優れたサイト制作をお得なセットで学ぼう!
現役のデザイナー・エンジニアのパーソナルメンターが、あなたのオリジナルサイトをインターネットに公開するまで徹底サポート!
WordPressのAMP機能導入プラグイン
AMP機能導入のためのプラグインは、主にこの2つがよく使われているようです。
この2つをインストールして比較した結果、私は使い勝手の良さげな、AMP for WP – Accelerated Mobile Pages を使うことにしました。
早速インストールしたところ、あっという間にAMP化完了 😀 !!

…と思ったら、すぐにつまずいてしまいました。 それが上記の
- 何だかサイトのデザインが違う?崩れてる?!💦
- もしもかんたんリンクが消えてしまった😰
です。
現在、これらの対応も終わって落ち着きましたので、私の対策・解決方法を皆さんと共有しておきます😉
AMPページにしたら、サイトデザインが変わった?!
プラグインをインストールしてみてすぐに気がついたのが、デザイン(見た目)です。

- サイトデザインそのものが、違う?!
- サイトのCSSが崩れている・微妙に違う?!
- なんか…表示が変…?
順に説明しますね😉
サイトデザインそのものが、違う?!について
”サイトのデザイン違い”ですがこれは、私のAMPページや専用プラグインの捉え方(考え方)が間違っていました💦
私の考え違いはこの2点です。
-
今までのページがまるごとAMPページに置き換わるわけではない
- 独自の仕様が必要になるため、AMP対応するには専用ページが必要(→ 今までのパソコン用ページとは別にAMP専用ページがあるイメージ)
-
デザインは、AMP for WP の基本テーマ(デザイン)が採用されていた
- AMP仕様対応のため、CSSその他にも変更が必要 → プラグインのテーマが採用されることで、(今までのデザインとは異なりますが)ウェブページを崩すことなく、表示できるようになっていた → 後からオリジナルCSSを書き足すことができます👌
…ということで、プラグインがいたれりつくせりしてくれていたのに、私がわからず混乱していただけでした😅
AMP for WP – Accelerated Mobile Pages
AMP for WP – Accelerated Mobile Pages プラグインを導入すると、今までのパソコン用ページとは別にAMP専用ページが作成された…ように振る舞ってくれます。
プラグインの設定方法などは、以下のサイトがものすごく詳しく・わかりやすかったのでリンクを貼っておきますね😉
https://blog.japan-videography.com/amp-for-wp/
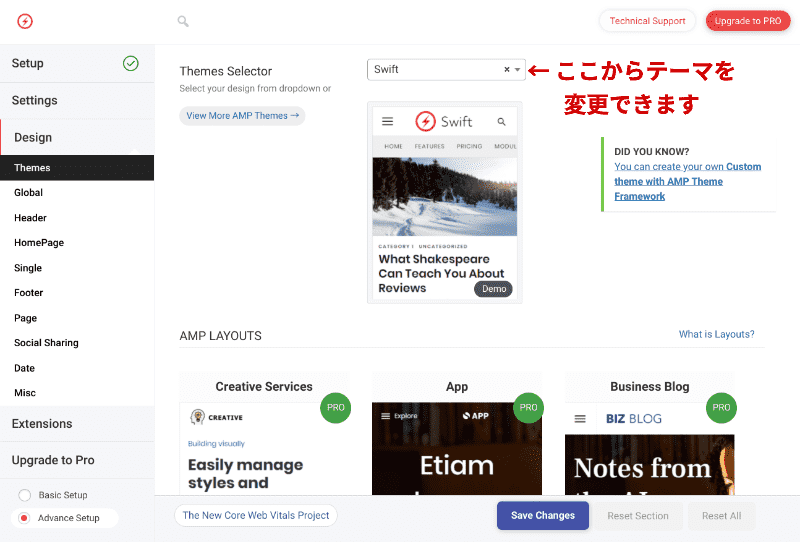
AMP for WP テーマの確認・変更方法
- WordPressダッシュボードメニュー → AMP → Design(事前に Advance Setup を選択すると、表示されます) → Themes を選択

覚えておくこと・注意点
-
パソコンでもスマホでも、アドレスに「
/amp/」を付ければAMP対応ページが見れます。(もとに戻すなら、/amp/を削除 → リロード でOK👌) -
AMP for WP プラグインを使っている場合は、WordPressにログインした状態でサイト上メニューバーのカミナリマーク

をクリックすれば、AMPページのオン・オフができます。
サイトのCSSが崩れている?微妙に違う?!について
そういうわけでプラグイン導入後、何も設定を変更しない場合はプラグインデフォルトのデザインが採用されます。 そのため、自分が思っていない(作成していない)CSSが反映されて「崩れてる?!」とカン違いしてしまった…ことが、デザイン違いの真相でした😅
Custom CSS の場所
デザイン違いの原因もわかったところで、プラグインのデザインから自分のデザイン(に近いデザイン)になるよう、CSSに変更を加えます。
Custom CSS は、
- WordPressダッシュボードメニュー → AMP → Design → Global の下の方
に、あります。
パソコン用のCSSを貼り付けて…これでとりあえず、パソコンのサイトデザインに寄せた見た目になりました😀!! AMPサイトをざっと見渡して、ちょくちょくCSSがおかしなところがあれば手直しで、対応完了です。
…あれ??困ったことが起こりました。
Google Search Console でエラーが出た!

しばらくすると、Google Search Console から「CSSの構文エラーがあるよ」というメールが来ました😰
Google Search Console の画面から確認するには、
- (左側メニュー)拡張 → AMP選択
- 詳細を選択して、エラー内容を確認
私はここに、「style amp-custom」のCSS構文エラーです。というエラーが表示されました。
実は私、元の(パソコン用)CSSをそのまま”まるっと”コピペしてまして…。
CSSを見直したところ、 @charset やら、 @font-face の部分でエラーが発生していることがわかりました。
なんか…表示が変…?
AMPでは、JavaScript利用不可です(表示されません)。
JavaScript がまったく使えないのは、ちょっと不便なのですが、表示速度を考えると仕方ありません。 JavaScript を使って表示している部分があれば全部、消えてしまいます😰
AMP対応すると「もしもアフィリエイトのかんたんリンク」が表示されなくなる
…ということでAMP対応にしたため、商品紹介に使っていた「もしもアフィリエイトのかんたんリンク」が「リンク」としか表示されなくなってしまいました。
たとえばこんなリンクです
AMP対応以外でもしもかんたんリンクが表示されない場合は、こちらも参考にしてみてください
もしもアフィリエイトの「かんたんリンク」が表示されない・文字化けした場合の解決方法
AMPページでのもしもかんたんリンク対応策

利用不可!とされているものはどうしようもないので、私はかんたんリンクの利用を諦めることにしました😭
でも**商品リンクは使いたい!**ので、もしもかんたんリンク 風 商品リンクとして商品リンクを表示させることにしました。 たとえばこんな感じです
見た目はそれっぽいですがCSSでデザインを似せているだけで、中身は(Javascriptを使わない)普通の商品リンクです。
この商品リンクのメリット

- 今までと同じような見た目で、商品リンクが置ける
- AMPページでも表示される
この商品リンクのデメリット

- すべての商品リンクタグを発行しなおさないといけないので、とても面倒
- HTML・CSSの知識は、若干必要
AMP対応、もしもかんたんリンク風の商品リンク
それでも使ってみたい!という方がいらっしゃるかな?と思い、私が作成したリンクのコードを貼っておきます😉
作成にあたり、HTML部分はこちらのサイト
CSS部分はこちらのサイト
を参考にさせていただきました🙇
HTML部分
- FontAwesome を使っています。利用されていない場合は、
>>など他の文字に置き換えてください - リンクタグはそれぞれの提携中プロモーション(もしもアフィリエイトのAmazonや楽天市場)から、商品タグを発行してください
<div class="Shpng_box">
<div class="Shpng_img">
画像リンク(発行タグそのまま貼り付け)
</div>
<div class="Shpng_info">
<p>文字リンク(発行タグそのまま貼り付け)</p>
<div class="Shpng_btn"><a href="リンクタグを発行してください">Amazonで見る <i class="fa fa-chevron-right"></i></a></div>
<div class="Shpng_btn"><a href="リンクタグを発行してください">楽天で見る <i class="fa fa-chevron-right"></i></a></div>
</div>
</div>CSS部分
/** Box部分 **/
div.Shpng_box {
margin: 0;
padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
width: 100%;
height: auto;
display: flex;
flex-wrap: no-wrap;
}
div.Shpng_box div.Shpng_img {
position: relative;
width: 160px;
height: 160px;
float: left;
padding-right: 20px;
flex-grow: 0;
}
div.Shpng_box div.Shpng_info {
width: 100%;
flex-grow: 1;
}
/** ボタン部分 **/
.Shpng_btn{
float: left;
margin-right: 1em;
font-size: 14px;
}
.Shpng_btn a {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
margin: 0 auto;
padding: 0.6em 0.8em;
width: 200px;
color: white;
font-weight: 700;
background-color: darkorange;
border-radius: 0.8vh;
}
.Shpng_btn a:hover {
text-decoration: none;
color: white;
background-color: orange;
}
これで無事に、AMPページでも商品リンクが貼れると思います👍
【tailwindcss】CSSが苦手な人向け じっくり取り組んでみよう【次世代のCSS】【わかりやすさ重視】
まとめ
以上が、AMPページ対応の顛末記です。
とくにAMP対応でもしもアフィリエイトのかんたんリンクが表示されない件は、色々調べてみても
- AMPページでも、(かんたんリンクのような)商品リンクを表示させることを諦めない
というアプローチがあまり無かったようなので、対応策の記事を書いてみました😀
JavaScriptが使えないのは確かに不便ではありますが、今後モバイルフレンドリーなサイトって欠かせないものになってきてる…と思います。
ちょっとの手間で対応できることもあると思いますので良かったら、AMP対応の際に試してみてください😉
それでは!