この記事にはプロモーションが含まれています
年間当番表を作ったけれど…プリント配布だけじゃやっぱり不安。当番前日に、誰かお知らせしてくれないかなぁ…😥
目次
【お知らせ】
ご好評いただいておりました、
【うっかり防止】当番をLINEに自動通知できるスプレッドシートテンプレート
ですが、LINE Notify が2025年3月31日にサービス終了 との情報を確認いたしましたので、販売を中止いたしました。
代替方法は模索中です…が、それを発表(販売)するかどうか?は未定です。
よろしくお願いいたします。
2024-11-20 追記:
代替方法を考えてみました。
LINE Notifyサービス終了後の、代替手段を考えてみた
前回、Googleスプレッドシートを使って年間の当番表を簡単に作成する方法 をご紹介しました。
【名簿をコピペ】年間当番表が3ステップで完成!スプレッドシートテンプレート作りました♪
サイトから当番表スプレッドシートをコピーして保存したら、手順はこんな 感じです。
- 当番表スプレッドシートに(当番)担当者名簿をコピペ
- 年間カレンダーに、当番の必要な日をチェック
- 年間当番表完成!
完成した当番表を印刷して配布 or. ファイルを共有しておしまい!という便利なスプレッドシートテンプレートです(無料配布 しています!)😉
でも、使ってみて思いました。
- それだけだとちょっと、心もとない気がする😥
とはいえ毎回、
- 次の日の当番担当者を確認して
- LINE通知の定形文をポチポチ入力
- 時間になったらLINEを開いて投稿
…なんて、むちゃくちゃ面倒です😰
ということで今回
- Google Apps Script(GAS)を使用して
- 作成した OhYeah to こ の年間当番表を元に
- 自動で当番の前日にグループLINEへ通知する仕組み
を作ってみました!
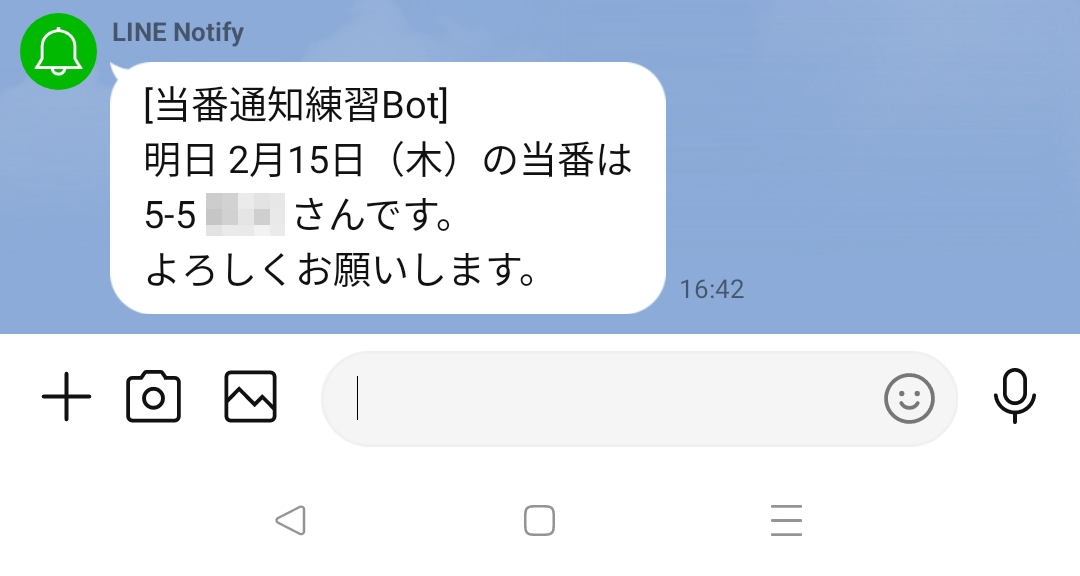
完成すると、こんなふうに 指定した日(前日の指定した時間帯 など)に自動で当番を通知してくれます😀

…というわけで以下、手順や設定方法です!
利用アプリ
- Googleスプレッドシート
- Google Apps Script(GAS)
- Google Apps Script(GAS)は、Googleのスクリプト言語です。
Googleのアプリケーションと連携して自動化の仕組みを作ることができます。- 今回は、特定のイベント(例:当番日の前日)にスクリプトを自動で実行してLINEに通知できる設定を行います。
- LINE
- グループLINEの当番日の連絡先…という想定です。
設定が必要なもの
どちらの設定も、できるだけわかりやすく解説します!
- Google Apps Script(GAS)
- スプレッドシートと連携させて、利用します。
- LINE Notify
- LINE Notifyは、他のアプリやサービスからLINEに通知やメッセージを送信することができるサービスです。
- 例)ウェブサイトのフォーム入力内容をLINEに通知する
- 例)カレンダーアプリから予定をLINEに通知する など
- 今回はGoogleスプレッドシート(他のアプリ)からLINEにメッセージを通知します。
- 無料で利用可能です。
ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
当番表を通知するため、今回使用するスプレッドシート
- 「当番をLINEで通知」スプレッドシート内の、「toLINE」シート
- OhYeah to こ SHOP🔗 で販売しています。
- スクリプトの内容や設定方法は、以下の記事で詳しくご紹介します。
- 基本的にコピー・ペーストで使えるようにしました。
- スクリプトを触るので丁寧に解説します!
ご購入の前に
後ほど手順を説明しますが、手順の中に
- LINE Notify でのトークン取得(こんなふうに使います )
- Google Apps Script の操作( こんなふうに使います )
が含まれます。
これらの設定サポート等は致しかねますので、手順を確認後
- 自分でできそうか?
をご確認の上、購入をご検討ください🙇
設定手順

ではさっそく、設定していきましょう!
OhYeah to こ 年間当番表の準備
年間当番表の詳しい作成方法はこちらのリンク 👇 からご確認ください。
【名簿をコピペ】年間当番表が3ステップで完成!スプレッドシートテンプレート作りました♪
当番表のスプレッドシートファイルも、OhYeah to こ のショップ で配布しています。
ここでの大まかな流れは、
- 年間当番表ファイルをコピーして保存
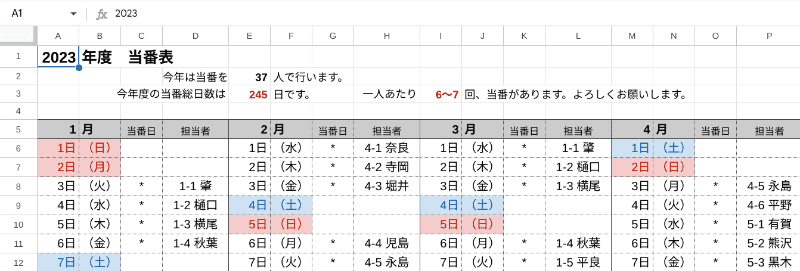
- 年間当番表を完成させる
- 当番表の確定データシート(値のみ貼り付けしたもの)の完成まで 終わらせます。
年間当番表確定データシート作成の注意点
LINE通知用のスプレッドシートは、「OhYeah to こ 年間当番表」のデータを元に作成しています。
そのため、LINE通知の仕組みを作る前に
年間当番表データをコピー & ペーストする の手順を終えて、
- 当番日数
- 総日数
の表示がある状態まで、完成させておいてくださいね🙇
以下、このシートを「確定データ」シートとします。

「当番をLINEで通知」スプレッドシートのコピーと保存
次に「当番をLINEで通知」スプレッドシートファイルを、自分のGoogleDrive内にコピー・保存します。
「当番をLINEで通知」スプレッドシートファイルをコピーする
「当番をLINEで通知」スプレッドシートファイルをコピーする手順です。
- OhYeah to こ SHOP で購入手続き をして、説明PDFをダウンロード
- PDF記載のURLから、「当番をLINEで通知」スプレッドシートを開く
- ファイルをコピーして保存
- スプレッドシートファイルは、ダウンロードではなくファイルの「コピー」をお願いします。
「当番をLINEで通知」スプレッドシートの設定と確認
「当番をLINEで通知」スプレッドシートがコピーできたら
- 「OhYeah to こ 年間当番表」の 「確定データ」シートを
- 「当番をLINEで通知」スプレッドシートにコピー・ペーストします。
スプレッドシートのコピー・ペースト方法
- 「OhYeah to こ 年間当番表」の「確定データ」シートを開く

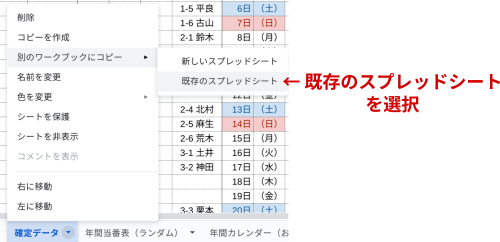
- シートタブの「▼」をクリック → 「別のワークブックにコピー」 → 「既存のスプレッドシート」を選択

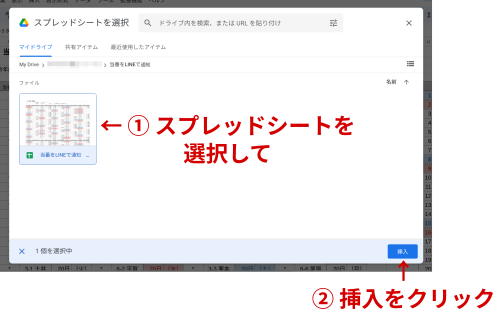
- 「当番をLINEで通知」スプレッドシートを選択して、「挿入」をクリック

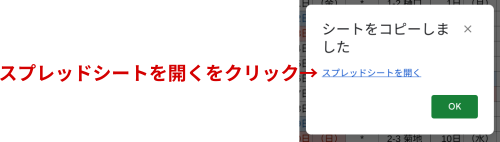
- 「スプレッドシートを開く」をクリック
- コピー先の「当番をLINEで通知」スプレッドシートが開きます。

- コピー先の「当番をLINEで通知」スプレッドシートが開きます。
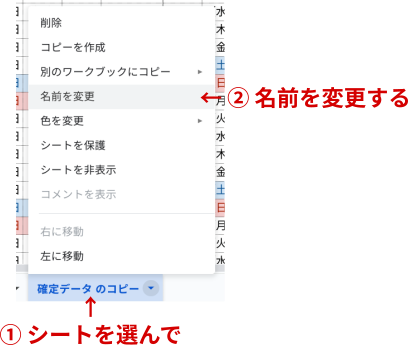
- 「当番をLINEで通知」スプレッドシートが開いたら、「(シート名)のコピー」というシート名を「任意のシート名」に修正する
- ここでは、「確定データ のコピー」 → 「確定データ」に修正します

- ここでは、「確定データ のコピー」 → 「確定データ」に修正します
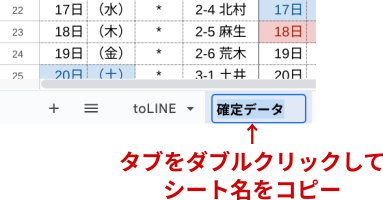
- 「当番をLINEで通知」の「toLINE」シートを開いて、E1セルに先ほど入力したデータシート名を入力します
- 正しく入力しないとエラーになります😥
- シート名のタブをダブルクリックして、シート名をコピー → ペーストすると簡単です


スプレッドシートの準備はひとまずここで、置いておきます。
【IT初心者でもわかる!Google スプレッドシート入門編】
基本機能を活用したワンランク上の使い方、情報処理をマスター
Google スプレッドシートを用いて表計算ソフトの一般的な機能を体験するコースです。 四則演算や絶対参照、キーボードショートカットからはじまり、 関数SUM / IF / VLOOKUP や、フィルタ、並べ替え、ピボット、グラフまでを体験
テスト用の自分専用グループLINEを作成する
ここまでは自分のスマホやPCの範囲内で作成できましたが、グループLINEへの通知は気軽にテストするわけにもいきません…😰
なのでこの段階で
- テスト用・自分専用グループLINEの作成
をオススメします。
詳しい作成方法はこちら にありますので、お試しください😀
LINEの出欠確認は 日程調整 機能が簡単!【手順・図解付】
LINEトークンを取得する
では、スプレッドシートからLINEに通知させるための、LINEトークンを取得しましょう。
- LINE Notify を開く

LINE Notify - 画面右上の「ログイン」をクリック
- どちらかの方法で、LINE Notify にログインします
-
LINE に登録しているメールアドレスとパスワードでログイン

-
LINEのQRコードリーダーを使って、QRコードでログイン

-
認証番号で本人確認します
- スマホのLINEに通知が来ますので、認証手続きを行ってください
(認証しなくてもOKな場合もあるようです)

- 画面右上のLINE登録名をクリック → マイページを開く
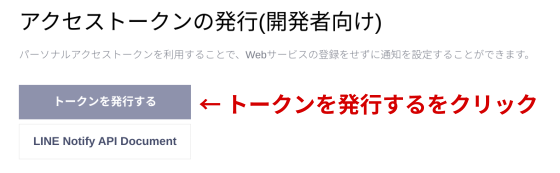
- マイページの一番下にある、「アクセストークンの発行(開発者向け)」 → 「トークンを発行する」をクリック

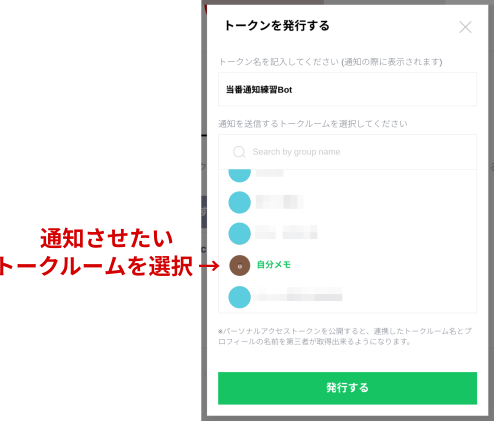
- トークン名と通知を送信するトークルームを選択して、トークンを発行
- トークン名は通知の際に画面表示されるので、(グループLINE内で)わかりやすいものにしておきましょう
- トークン名の例)当番通知Bot
- トークルーム例)今回は自分専用LINEへ通知させるため、「自分メモ」を選択しました

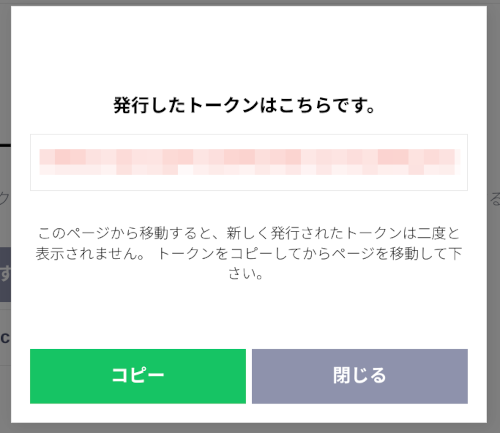
- トークンをメモ(コピー)しておく
- 後ほど設定に使います。必ずメモ(コピー)しておきましょう
- 他人に知られると悪用される危険性があるので、取り扱いに注意!! です

- 設定が終わると LINE Notify から通知が来るので、先程設定したトークルームに LINE Notify を招待します

「当番をLINEで通知」スプレッドシートに Google Apps Script の設定をする
LINE Notify のトークンが取得とトークルームへの招待ができたら、スプレッドシートに戻ってGASの設定をします👍
GASファイルの新規作成とスクリプトのコピー・ペースト
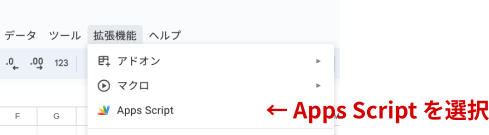
- 「当番をLINEで通知」スプレッドシートの「拡張機能」 → 「Apps Script」を選択
-
これで、スプレッドシートとGASファイルを関連付け+GASファイルを新規作成します

-
ファイルが開いたら、「無題のプロジェクト」というファイル名を変更
- ここでは「当番をLINEで通知スクリプト」とします

- ここでは「当番をLINEで通知スクリプト」とします
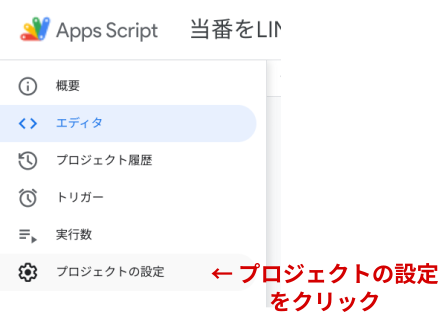
- GASのプロパティ設定を開く
- Apps Script ページ左側メニューの一番下にある歯車マーク「プロジェクトの設定」をクリック

- Apps Script ページ左側メニューの一番下にある歯車マーク「プロジェクトの設定」をクリック
-
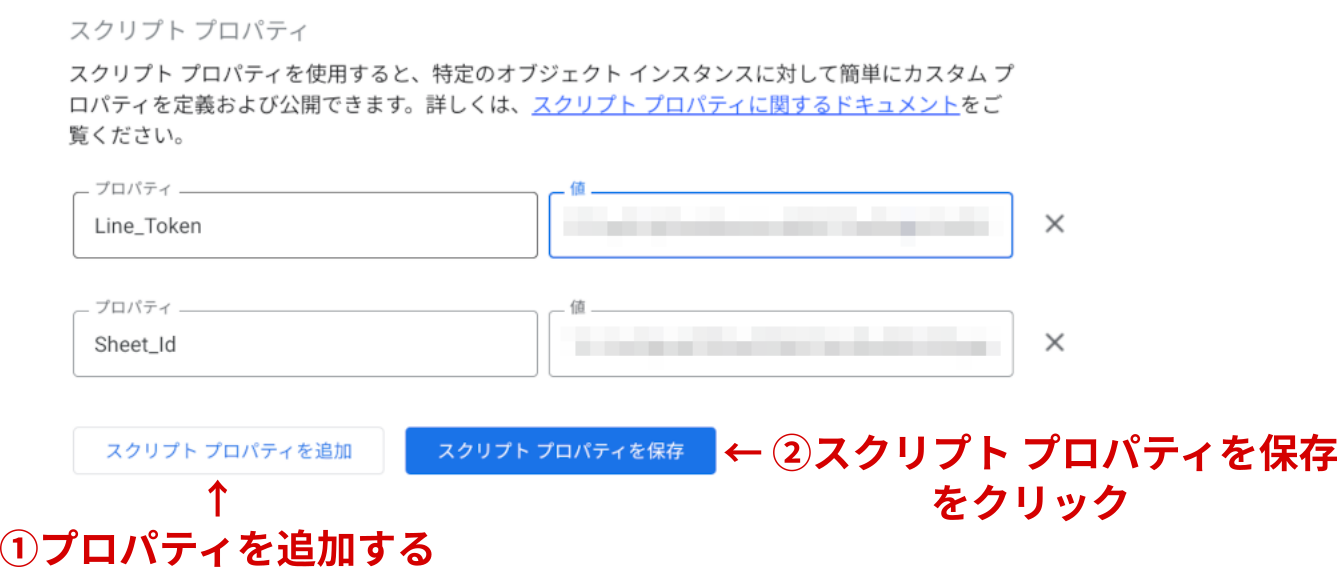
プロジェクトの設定ページの一番下にある「スクリプト プロパティ」を追加 → 保存します
- 設定するプロパティは2つです(プロパティ名はここから↓コピペしてください)
Line_TokenSheet_Id-
Sheet_Idは、当番通知スプレッドシートのアドレス
例)https://docs.google.com/spreadsheets/d/*******************/edit#gid=0の、*******************の部分(ランダム英数字)をコピペします
| プロパティ | 値 |
| ---------- | ---------------------------------------- |
| Line_Token | 先ほどメモしたトークンの値をそのまま入力 |
| Sheet_Id | スプレッドシートのIDを入力 |

-
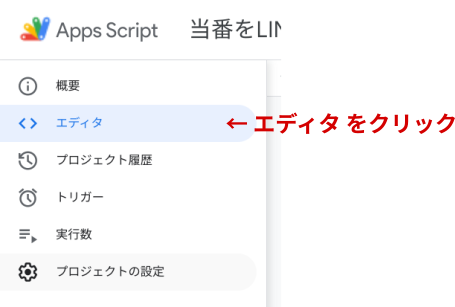
左側メニューから「<>エディタ」をクリック

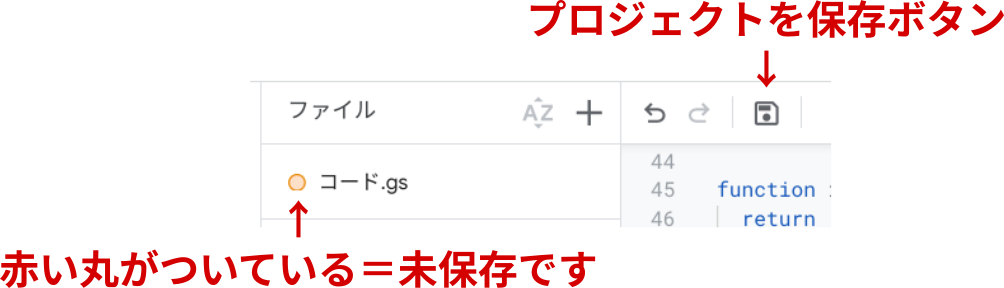
- 以下のコードをコピペ → 保存(Ctrl+s)or. プロジェクトを保存ボタンをクリックしてください

function notifyTomorrowPlans() {
const { sheetId, lineToken, sheetName, range } = getScriptProperties();
const [today, tomorrow] = getDates();
const { sheet, dataValues } = getSpreadsheetData(sheetId, sheetName, range);
const plansToSend = dataValues
.filter(([month, day, plan]) => isTomorrow(month, tomorrow) && plan.trim() !== '')
.map(([month, day, plan]) => {
const formattedDate = formatDate(month);
return `\n明日 ${formattedDate}の当番は\n${plan} さんです。\nよろしくお願いします。`;
});
if (plansToSend.length > 0) {
const message = plansToSend.join('\n\n');
sendLineNotify(lineToken, message);
}
}
function getScriptProperties() {
return {
sheetId: PropertiesService.getScriptProperties().getProperty('Sheet_Id'),
lineToken: PropertiesService.getScriptProperties().getProperty('Line_Token'),
sheetName: 'toLINE',
range: 'C3:E368',
};
}
function getDates() {
const today = new Date();
const tomorrow = new Date(today);
tomorrow.setDate(today.getDate() + 1);
return [today, tomorrow];
}
function getSpreadsheetData(sheetId, sheetName, range) {
const spreadsheet = SpreadsheetApp.openById(sheetId);
const sheet = spreadsheet.getSheetByName(sheetName);
const dataValues = sheet.getRange(range).getValues();
return { sheet, dataValues };
}
function isTomorrow(date, tomorrow) {
return (
date instanceof Date &&
date.getDate() === tomorrow.getDate() &&
date.getMonth() === tomorrow.getMonth() &&
date.getFullYear() === tomorrow.getFullYear()
);
}
function formatDate(date) {
return `${date.getMonth() + 1}月${date.getDate()}日(${getDayOfWeek(date)})`;
}
function getDayOfWeek(date) {
const daysOfWeek = ['日', '月', '火', '水', '木', '金', '土'];
return daysOfWeek[date.getDay()];
}
function sendLineNotify(accessToken, message) {
const lineUrl = 'https://notify-api.line.me/api/notify';
const options = {
method: 'post',
headers: {
Authorization: 'Bearer ' + accessToken,
},
payload: {
message: message,
},
};
UrlFetchApp.fetch(lineUrl, options);
}
GASファイルの内容確認と、調整
グループLINEに通知する定型文(11行目)は、変更できます👌
長文への変更はムツカシイですが、カンタンな言い回しなどは適宜、変更してください。
\n明日 ${formattedDate}の当番は\n${plan} さんです。\nよろしくお願いします。;
この部分です。
変更する際の注意点
\nは、改行のためのコードです。- 改行は、改行コードのみで行います。スクリプト内で
このような改行
を行うとエラーになります。- この場合正しくはこんなふうに書きます↓
スクリプト内で\nこのような改行\nを行うとエラーになります。
- この場合正しくはこんなふうに書きます↓
- 最後にくっついている
;を消さないように、注意してください `は(とても小さくて見にくいですが)文字の種類を分けるために必要です。
うっかり消さないように気をつけましょう

当番をLINEで通知完成図
ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
関数を実行して、動作確認
ここまでの設定が終わったら、関数を実行して動作確認します。
動作確認をする前に
動作確認の前に、確認項目があります。
- 明日の当番は、埋まっていますか?
- 仮で良いので、当番担当者を埋めておいてください
- 設定が正しくても、通知が来ません😰
- スクリプトは保存されていますか?
- 未保存の場合はファイル名の横にオレンジ色の●マークがついています
関数の実行手順
では、実際に動かしてみましょう。
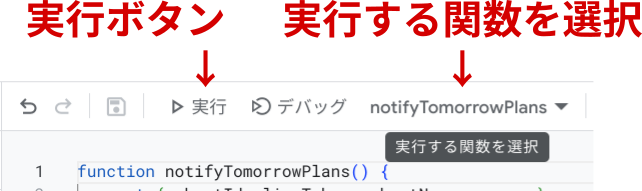
- エディタ画面の上(真ん中)あたりにある「実行する関数を選択」プルダウンメニューから、「notifyTomorrowPlans」を選択
- 「▷ 実行」ボタンをクリック

- 成功していれば、LINEに通知が来ます
- もしもエラーが出る場合は、エラー内容に従って設定を見直してみてください🙇
GASの実行で「承認が必要です」という注意書きが出る場合
初めてGASのスクリプトを実行すると必ず、承認するための注意画面が表示されます。
- 必ず表示される確認事項なので、問題ありません
- こちらのページ で詳しくご紹介しています
【詳しく】Googleカレンダーを使い倒す!予定データの取り出し方
決まった時間にGASを実行させる(トリガーの)設定
動作確認ができたら、
- 毎日決まった時間に
- 明日の当番連絡が必要かどうか?をチェックして
- 必要ならグループLINEに定型文(名前入り)を通知する
という、自動化の設定を追加します。
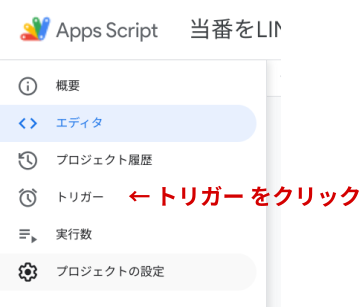
- GAS画面左側の時計マーク「トリガー」をクリック

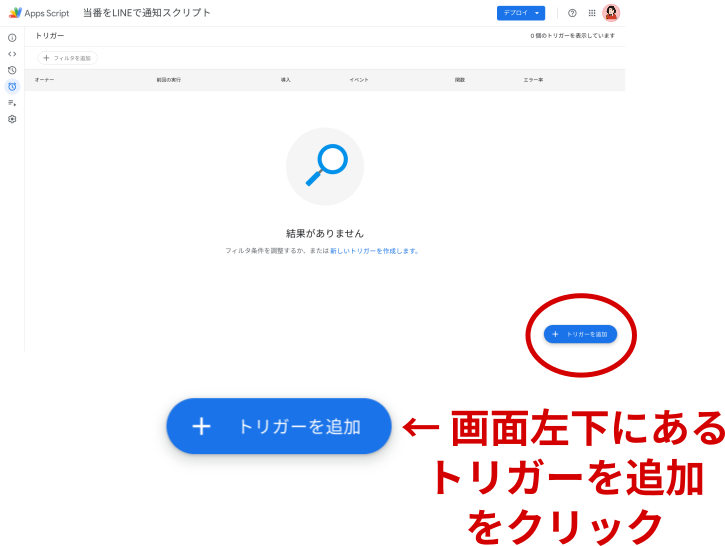
- 画面右下の、「トリガーを追加」をクリック

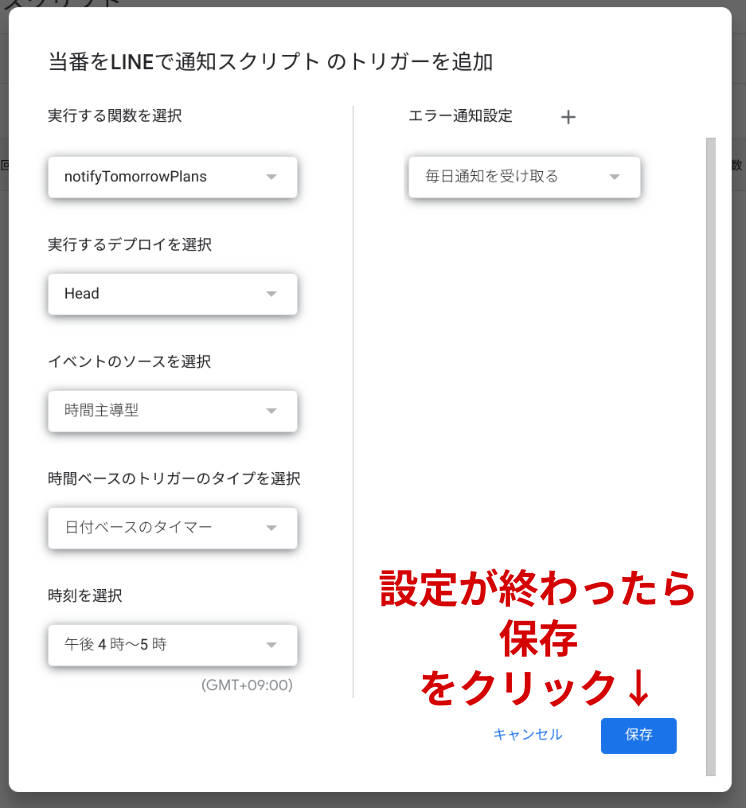
- 「実行する関数を選択」 → 「notifyTomorrowPlans」を選択
- 「イベントのソースを選択」 → 「時間主導型」を選択
- 「時間ベースのトリガーのタイプを選択」 → 「日付ベースのタイマー」を選択
- 「時刻を選択」 → 「希望する時間帯」を選択
- 選んだ時間帯にLINE通知が来ます。グループのみなさんが一番確認してくれそうな時間帯を選びましょう。
- 事前にアナウンスしておくと、良いですね😉
- 選んだ時間帯にLINE通知が来ます。グループのみなさんが一番確認してくれそうな時間帯を選びましょう。
- 設定が終わったら「保存」

トリガー設定
これで、毎日決まった時間に明日の当番が誰なのか?を(自動で)チェックして、グループLINEに通知する仕組みが完成しました!
本番環境へ、設定を反映させる
ここまで自分専用グループLINEでテストしていた場合は、
- LINEトークンの取得
- 本番環境グループLINEのトークンを取得して、グループに招待します
- いきなり知らない人(?)がグループに招待されたように見えるので、事前にアナウンスしておきましょう 😉
- GASプロパティのトークンを変更
- GASのプロパティ → LINEトークン設定 を、本番環境のグループLINEトークンに変更します
…と、この2つの手順を忘れずに行ってください😀
当番が終わったら
無事に1年間の当番制が終わったら、
- 新しい当番表を作成して、今回と同じような設定をする or.
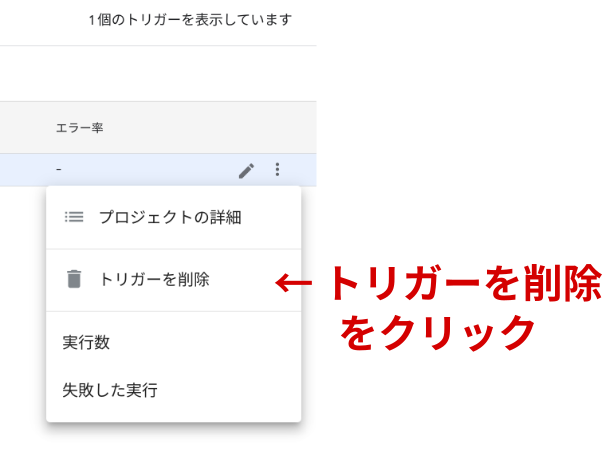
- 当番通知がいらない場合は、トリガー設定画面でタスクを削除

…をして、次の年へつなぎましょう。
まとめ
今回は Google Apps Script(GAS)を利用して、年間の当番予定を自動通知する方法をご紹介しました。
あちこち見慣れない設定やスクリプトがあって大変だったかと思いますが😅
この仕組みで
- 当番表を印刷して配布するだけではなく、グループLINEで前日にお知らせすることで、うっかり忘れてた…!!が減らせます。
- 当番表作成の担当者としては、毎日・毎回のLINE通知文を入力し、投稿する手間を省くことができます。
これで、年間当番表の作成から運営までの仕組みが完成です♪
表計算ができるスプレッドシートや Google Apps Script はプログラミングの入門としても良いと思いますしなにより、これをベースに色んなアレンジができるのも楽しいところです。
ぜひ、試してみてくださいね。
では!