この記事にはプロモーションが含まれています
家族みんなの予定が”ひと目でわかる”カレンダーを、毎月、簡単に作りたい!
普段からGoogleカレンダーを使って、家族の行事や習い事、予定の管理をしています。
Googleカレンダーは
- 家族一人一人にカレンダーの割当ができる
- カレンダーごとに色分けできて見やすい
- 予定変更や繰り返し入力が超カンタン
なので、とても便利なんです。
でも、確認できるのは私だけ(スマホやPCで確認するから)なので、なんだかとても”モッタイナイ”😣
せっかく、家族の情報をまとめているのに・・・。
どうせなら家族みんなで共有したい!(子どもにも見てほしい!)
だったら、みんなが「ひと目で見てわかる」紙のカレンダーがやっぱり最強!!
- 翌月分のファミリーカレンダーを、できるだけ簡単に完成させたい
- 手書きは面倒(でも、手作り感を出したい)
こんな願いを叶えるカレンダー(ファミリーカレンダー)は、ないかしら?✨
・・・ということで、作りました!
- Googleカレンダーを参照して、
- (好きな時に)印刷できる
だから「細かな予定変更にも柔軟に対応できる!」
そんな、手作りファミリーカレンダーです😊
(いつでもOKな、今月・来月のカレンダー印刷を想定しています。)
(年間カレンダーが欲しい場合は、こちら↓をどうぞ!)
【2025年対応】スプレッドシートで簡単!万年カレンダーテンプレート
設定が大変かもしれません・・・😥
が、一度作ってしまえば、かなり便利だと思います!
よかったらぜひ、使ってみてくださいね。
目次
このファミリーカレンダーの仕組みを使って、できること
Googleカレンダーで入力した予定を家族ごとに分類して、ファミリーカレンダー(一人につき縦列1列分)として印刷することができます。
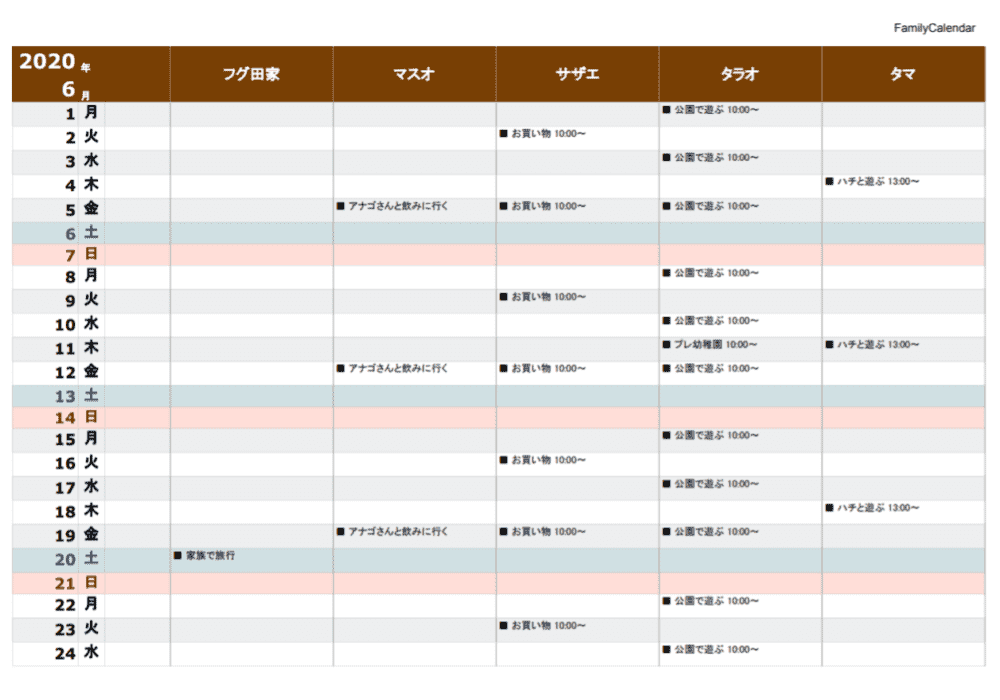
完成すると、こんな感じ↓になります。


- A4ヨコサイズで2枚分〜の大きさになります
- 上のサンプルは、1枚分です
- 入りきらなかった分が、2枚めに印刷されます
- Googleカレンダーの表示を設定しない、白紙(日付と名前のみ印刷)のカレンダーもあります
関連ページ
年間カレンダーや月間カレンダーがプリントできる、万年カレンダーもありますよ。
【2025年対応】スプレッドシートで簡単!万年カレンダーテンプレート
全体の流れ
- Googleカレンダーにそれぞれの行事、予定を入力(こまめに入力しておくのがミソ)
- 月末、みんなの行事日程が確定したら、Googleスプレッドシート「FamilyCalendar(← ファイルのコピー+いくつかの設定をして使います)」を開く
- カレンダーのデータを取得しておく(ボタンクリックのみ)
- カレンダー内容を確認したら、プリンターで印刷(A4横2枚〜)
- 家族の目が届くところに、カレンダーを貼っておきましょう😃
必要なもの
- スマホとパソコン
- カレンダー入力するために、使用します
- パソコンはファミリーカレンダーのためのスプレッドシートを作ったり、印刷などで使います
- プリンター
- カレンダー印刷用です
- (できれば、ちょっと厚めの)コピー用紙
- 約1ヶ月使うため、普通のコピー用紙ではシワシワになったり、破れたりしそうで心許ないです😅
- 月半ばでの予定追加や予定書き込みも想定すると、少し厚めの用紙がおすすめです(色付きの用紙を使うと、雰囲気が出て良いですよ👍)
おすすめはこちら↓
使うアプリなど
- Googleカレンダー
- 家族の予定を入力します
- Googleスプレッドシート
- カレンダーの情報を取得します
- 印刷用のファミリーカレンダーを作成します
- (アプリではないですが)Google Apps Script
- カレンダーに入力したデータを取り出し、表にするために扱いやすく加工していきます
注意事項とお願い
私のできる限りでこのカレンダーを作りましたが、(Google等の)最新の更新にもれなく対応していくのは難しいです😥
印刷する前に
- カレンダーの曜日や祝日は正しいか?
- イベントの日程に間違いはないか?
など、予め、目視でのご確認をお願いいたします🙇
カレンダーの間違いは、自分にも、家族にもダメージが大きいので、よろしくお願いいたします。
参考サイト
以下のサイトを参考に作成しました。
- Google Apps ScriptでGoogleカレンダーの場所・説明を取得する方法
- google spread sheetに自動更新される日本の祝日シートを作る
- Google Apps Scriptで現在日時の取得
- 【超便利】スプレッドシートで別シートから参照したり集計したりする方法まとめ
以下のサイトで、いつも勉強させてもらっています!
おすすめ書籍です↓
作成手順

まずは、Googleカレンダーを使って、家族ごとのカレンダーを作成しましょう。
ここからは
- カレンダー = Googleカレンダー
- スプレッドシート = Googleスプレッドシート
とします。
カレンダーの準備
「ファミリーカレンダー」なので、まずは家族それぞれのカレンダーを作成しておきます。
入力量も多くなるので、ここからはパソコンを使うことをオススメします。
カレンダーの作成と設定
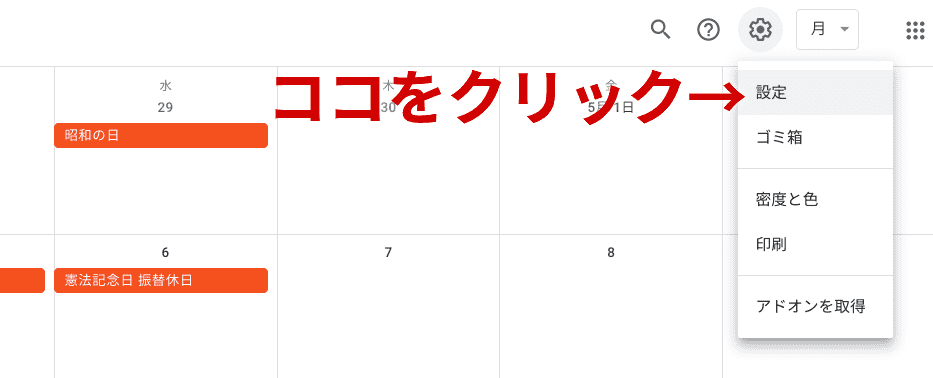
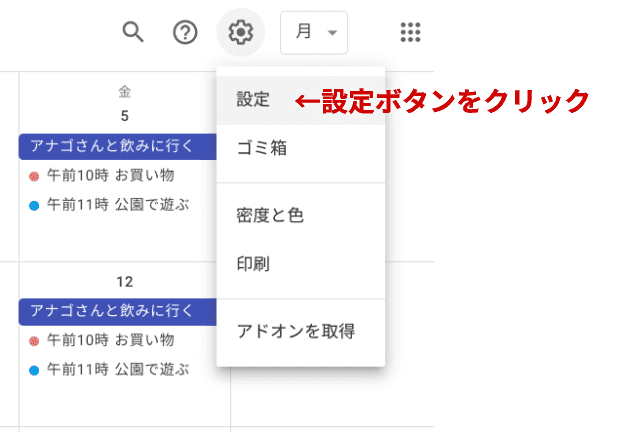
- カレンダーを開いたら、右上にある歯車マーク → 設定をクリック

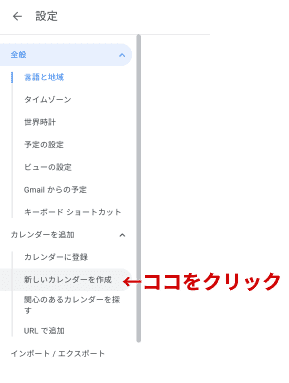
- カレンダーを追加 → 新しいカレンダーを作成

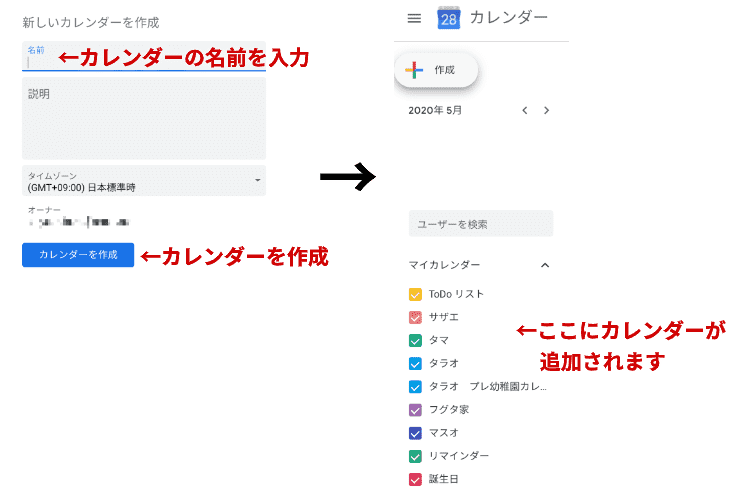
- 新しいカレンダーの名前を入力 → カレンダーを作成

家族(個別の)カレンダー作成例
サザエさん一家で例えてみます。
例えばカツオくん(小学生)の場合だと、こんなふうにカレンダーを作るのもアリです。
- カツオ小学校行事
- 小学校関連行事は全部ここに入力
- カツオその他の予定
- 習い事など、個人的な予定は全てこちらへ入力
このように項目別でカレンダーを作っておいて
- 印刷するときは「カツオ」ひとくくりで印刷
- 印刷でも別項目として「カツオ小学校行事」「カツオその他」として印刷
のどちらも(後で)設定可能です。
これを家族分、作成していきます。
あとは、行事や予定が決まるごとに、こまめにカレンダー入力・更新していきましょう😉
スプレッドシートの準備
カレンダーのデータを取得し、印刷するためのスプレッドシートを準備していきます。
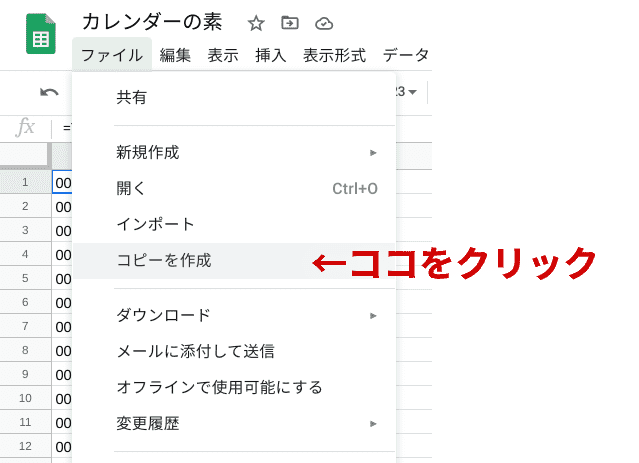
スプレッドシートのコピーを作成
まずは以下のシートを開いて「コピーを作成」してください。
Googleにログインしていない場合は、表示されません。ログインは、右上のボタンから。

☆注意とお願い
シートを開いて「ダウンロード」を選んでも、以降から使うスプレッドシートをダウンロードすることができません。(”閲覧権限のみ”なので)
- このスプレッドシートを利用する場合は必ず「コピーを作成」して、ご自身のGoogleドライブ内にコピーファイルを作成してください
- ファイルを開いたときにファイルのシートに鍵がかかっている場合は、タブ選択 → 右クリックで、解除を選んでください
スプレッドシートファイルの中身
各スプレッドシートファイルの中には、以下のようなシートが含まれています。
「OhYeah カレンダーの素」「OhYeah FamilyCalendar」ファイルを「コピーを作成」しておきます。
- OhYeah カレンダーの素
- カレンダーの素
- 祝日一覧の素
- OhYeah FamilyCalendar
- FamilyCalendar
- WhiteFamilyCalendar
- CalData
- 祝日一覧
- 家族番号
「OhYeahカレンダーの素」ファイルは後ほど、Google Apps Scriptと紐付けます。
Google Apps Scriptファイルは、上記のコピーに含まれません。(後ほど新規作成します)
それぞれのシートの説明
-
OhYeah カレンダーの素
ここからは単に「カレンダーの素」とします🙇
以下の2シートは、Google Apps Scriptファイルと紐付けされ、Google Apps Scriptを使って、自分のカレンダーやGoogleの祝日カレンダーから必要な情報を取り出していきます- CalDataの素
- 祝日一覧の素
-
OhYeah FamilyCalendar
ここからは単に「FamilyCalendar」とします🙇
カレンダー印刷するためのシートが主です- FamilyCalendar
- 印刷専用
- A4×2枚で印刷可能
- 印刷専用
-
WhiteFamilyCalendar
- 白カレンダー印刷専用(必要なければ無くても良いです)
- A4×2枚で印刷可能
- 白カレンダー印刷専用(必要なければ無くても良いです)
-
CalData
- カレンダー表示調整用(カレンダーデータを整えるため)
-
祝日一覧
- 祝日表示調整用のシート(祝日データを整えるため)
-
家族番号
- カレンダー表示調整用(この番号をもとに、カレンダー作成しています)
- FamilyCalendar
以上、2枚のスプレッドシートと6枚(白カレンダーがなければ5枚)のシートが必要です。
カレンダーの素ファイルを完成させる

まずは「カレンダーの素」ファイルを完成させていきます。
この「カレンダーの素」ファイルでは、Googleカレンダーから家族みんなのカレンダーデータを拾って、表にまとめていきます。
Google Apps Script ファイルの作成
カレンダーの素がコピーできたら
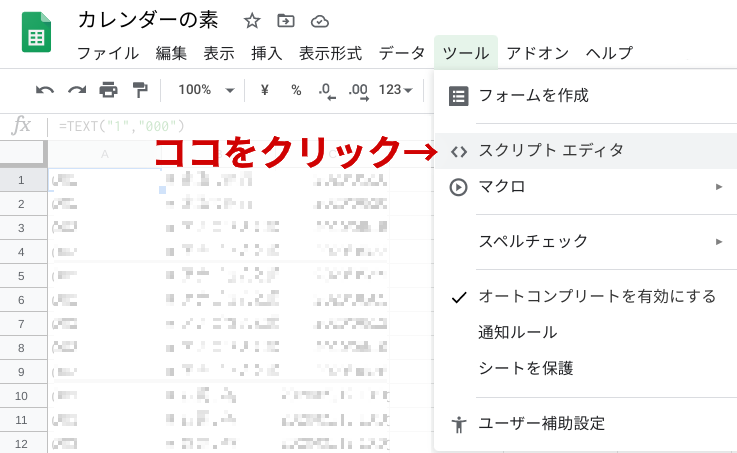
- ツール → スクリプトエディタでGoogle Apps Scriptファイルを作成します

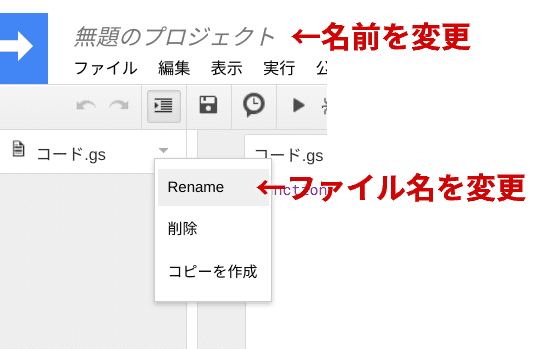
- ファイルが開いたら「無題のプロジェクト」 → ファイル名を変更します
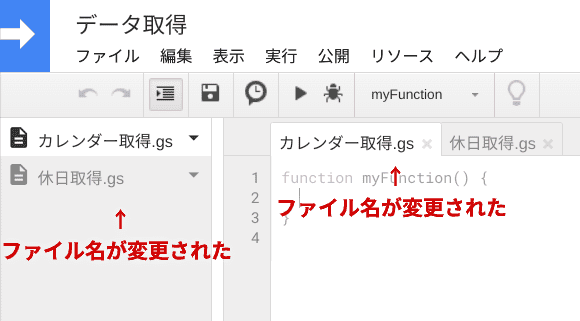
ここでは「データ取得」とします - 「コード.gs」 → 「カレンダー取得.gs」にファイル名変更

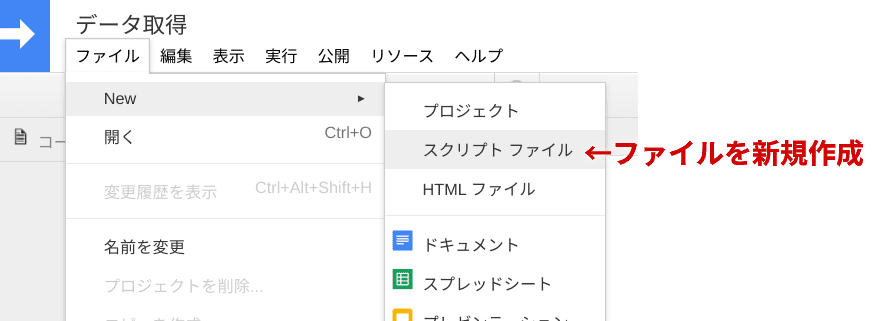
- ファイル → New → スクリプトファイル で、スクリプトファイルを新規作成します。
ファイル名は「休日取得.gs」とします

ここから、「カレンダー取得.gs」と「休日取得.gs」の中身を作成していきます。
まずは以下をコピペしてください。
カレンダー取得.gs
/* 今月・翌月のカレンダーからイベントを取得する */
function getCalendar() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('CalDataの素');
sheet.clearContents();//スプレッドシートのデータを更新
// カレンダーIDを設定
// 家族ごとに、配列入れ子
// 家族IDごとに配列を分ける+ID順で並べる(001番~)
// 「***************************」には、それぞれのカレンダーIDが入ります。
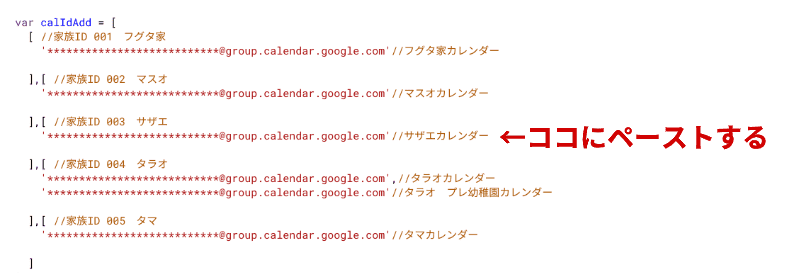
var calIdAdd = [
[ //家族ID 001 フグタ家
'***************************@group.calendar.google.com'//フグタ家カレンダー
],[ //家族ID 002 マスオ
'***************************@group.calendar.google.com'//マスオカレンダー
],[ //家族ID 003 サザエ
'***************************@group.calendar.google.com'//サザエカレンダー
],[ //家族ID 004 タラオ
'***************************@group.calendar.google.com',//タラオカレンダー
'***************************@group.calendar.google.com'//タラオ プレ幼稚園カレンダー
],[ //家族ID 005 タマ
'***************************@group.calendar.google.com'//タマカレンダー
]
];
// 今月のデータを取得
var d = new Date();
var y = d.getFullYear();
var mon = d.getMonth()+1;//いつから?→今月分から取得
var date = ''+y+'/'+mon+'/01 00:00:00';//対象月を指定
var startDate = new Date(date);
var endDate = new Date(date);
endDate.setMonth(endDate.getMonth() + 2);//データの範囲→2ヶ月分を取得。
for (var n = 0; n < calIdAdd.length; n++){
var id = n+1;
for (var m = 0; m < calIdAdd[n].length; m++){
var calendar = CalendarApp.getCalendarById(calIdAdd[n][m]);
try{
var events = calendar.getEvents(startDate, endDate);
}catch(e){
events = "";
}
/* イベントの数だけ繰り返してシートに記録 */
for (var i = 0; i < events.length; i++){
sheet.appendRow(
[
"=TEXT(""+id+"","000")",//家族ID
"■ "+events[i].getTitle(),//イベントタイトル
events[i].getStartTime()//イベントの開始時刻
]
);
}
}
}
}休日取得.gs
var SHEET_NAME = "祝日一覧の素";
function holiday_main() {
// 今年の1/1から
var startDate = new Date();
startDate.setMonth(0, 1);
startDate.setHours(0, 0, 0, 0);
// 来年の12/31まで
var endDate = new Date();
endDate.setFullYear(endDate.getFullYear() + 1, 11, 31);
endDate.setHours(0, 0, 0, 0);
var sheet = getholidaysheet();
var holidays = getHoliday(startDate, endDate);
var lastRow = sheet.getLastRow();
var startRow = 1;
sheet.clearContents();//スプレッドシートのデータを更新
sheet.getRange(startRow, 1, holidays.length, holidays[0].length).setValues(holidays);
}
/**
* SHEET_URLで指定したドキュメント内のSHEET_NAMEのシートを取得する
*/
function getholidaysheet(){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName(SHEET_NAME);
return sheet;
}
/**
* startDate〜endDateまでの祝日をgoogleカレンダーの「日本の祝日」から取得
* [日付,祝日名]の多次元配列にした上で返す
*/
function getHoliday(startDate, endDate) {
var cal = CalendarApp.getCalendarById("ja.japanese#holiday@group.v.calendar.google.com");
var holidays = cal.getEvents(startDate,endDate);
var values = [];
for(var i = 0; i < holidays.length; i++) {
values[i] = [holidays[i].getStartTime(), holidays[i].getTitle()];
}
return values;
}カレンダー取得.gsの説明と注意
-
カレンダーのデータを2ヶ月分取得するようにしています
今月分のカレンダーを改めて印刷する機会も多いかと思い、2ヶ月分のデータを取得しています。
この辺は好みでカスタマイズしてください。(今月分のカレンダー表示方法は、後ほど案内します。)
-
ファイル名は、そのまま記入します
例えば以下の部分↓の「
<mark>’CalDataの素’</mark>」など、スプレッドシートのシート名をそのまま書くようにしてください。
(シート名をオリジナルに変更した場合は、変更後の名前にするよう、注意してください。)var sheet = spreadsheet.getSheetByName('CalDataの素');
-
家族ID(番号)として、番号を割り振っています
後でカレンダーデータを扱いやすくするために、家族IDを割り振っています。
カレンダーで表示させたい順番に、番号を決めてください。(後ほど、「Family Calendar」にて設定します。)
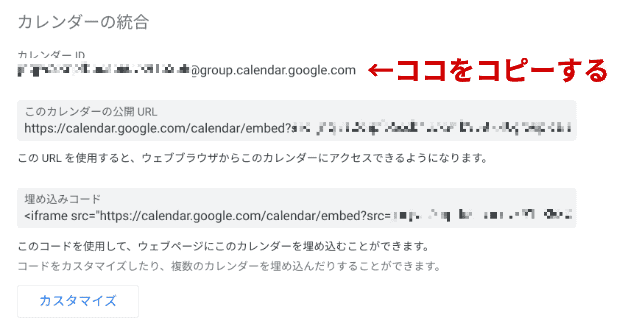
カレンダーIDの取得と設定
カレンダーIDは、それぞれのカレンダーIDを入力していきます。
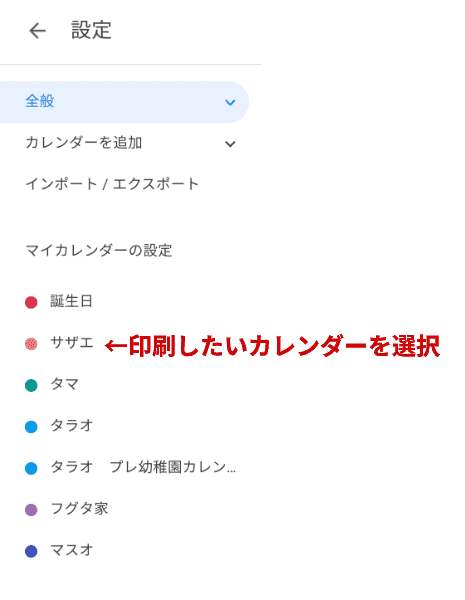
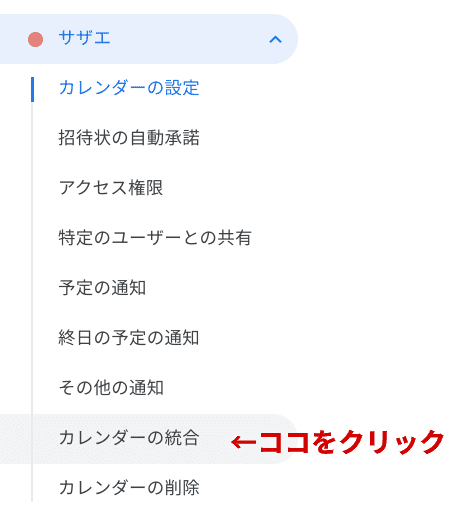
- Googleカレンダーの設定メニュー → 設定

- 左側にある、マイカレンダー → 印刷したいカレンダーを選択

- カレンダーの統合 → カレンダーの統合から、カレンダーIDをコピー → 「カレンダー取得.gs」にペースト していきます(表示させたい家族分)。



カスタムについて
- 今月・翌月表示の設定について
以下の2点を変更してもらうと、データを取ってくる範囲などをカスタムできます-
var mon = d.getMonth()+1; //いつから? → 今月分から取得 -
endDate.setMonth(endDate.getMonth() + 2);//データの範囲 → 2ヶ月分を取得
-
- カレンダー表示設定
最後のシートの部分で、カレンダー表記の仕方を変えられるのでお好きにカスタマイズしてください。-
"■ "+events[i].getTitle(),//イベントタイトル
-
祝日一覧.gsの説明と注意
- 祝日一覧は、2年分のデータを取得しています
年をまたぐ際に、必要になります。- 例えば以下の部分↓の「
<mark>"祝日一覧の素"</mark>」など、スプレッドシートのシート名をそのまま書くようにしてください。(シート名をオリジナルに変更した場合は、変更後の名前にするよう、注意してください。)
var SHEET_NAME = "祝日一覧の素";
カスタマイズした方は、個々の名前を後ほど揃えるようにしておいてください。
- 例えば以下の部分↓の「
動作するか?確認をします。
GASファイルが一通りできたら、一度テストしてみましょう。
カレンダー取得.gsのテスト
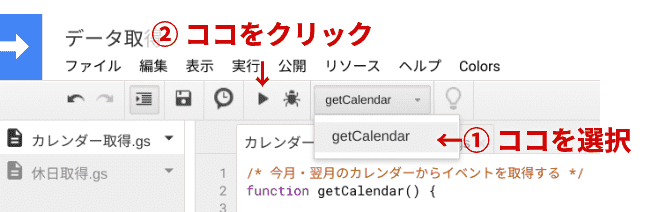
「カレンダー取得.gs」 → 関数 "getCalendar" を選択 → 右方向の黒い三角ボタンを押します。

成功していれば、スプレッドシートの「CalDataの素」にカレンダー一覧が表示されます。
祝日取得.gsのテスト
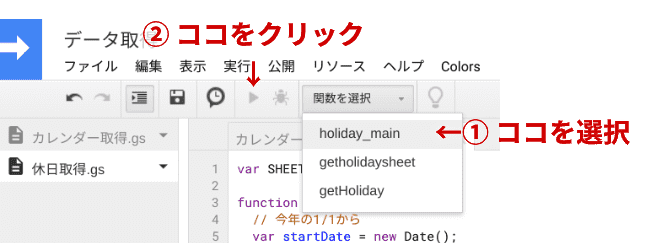
「カレンダー取得.gs」と同じように、関数 "holiday_main" を実行すれば、スプレッドシートの「祝日一覧の素」に祝日一覧が表示されます。

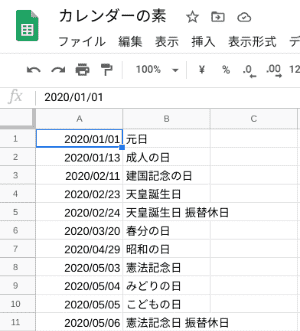
完成イメージ↓

GAS実行の設定
毎度GASファイルを開くのは大変なので、決めた日時になったら関数が実行できるように、設定をしていきます。
トリガーで実行させる
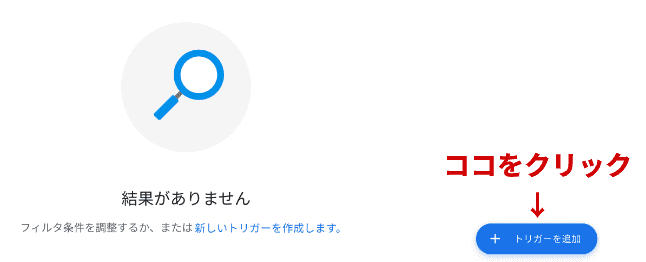
- 現在のプロジェクトのトリガー(時計マーク) → 右下のトリガーを追加をクリック


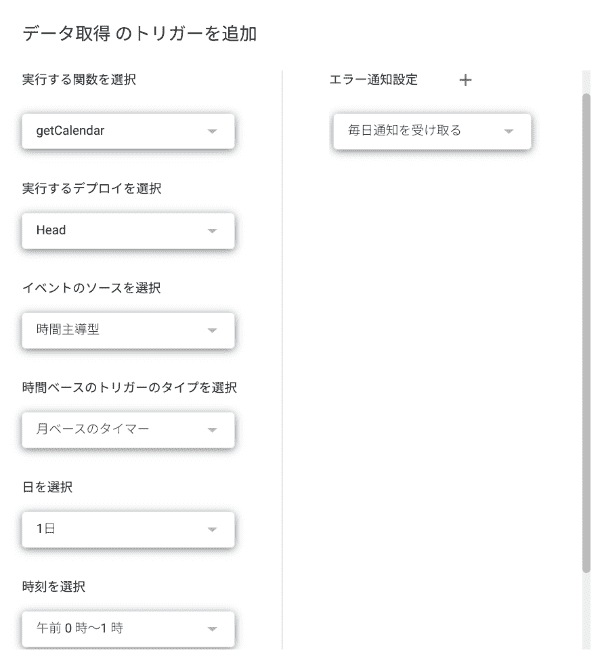
- データ取得のトリガーを追加
- 実行する関数 → getCalendar
- 実行するデプロイを選択 → Head(変更なし)
- イベントのソースを選択 → 時間主導型
- 時間ベースのトリガータイプを選択 → 月ベースのタイマー
- 日を選択 → 20日(この辺はお好みで)
- 時刻を選択 → 午前0時~1時(ここもお好みで)
- エラー通知設定 → 毎日通知を受け取る(変更なし)
のようにして、保存。

これで月1回、20日の午前0時〜1時に自分のカレンダーデータを取ってくる設定ができました。更に祝日一覧のデータも取っておきたいので、同じようにして
- 実行する関数 → holiday_main
も追加しておきます。
他の項目も、先程の "getCalendar" の設定と同じで大丈夫です。
手動で実行するために
念の為に、手動でも簡単にデータを取得できるように設定しておきます。
スプレッドシートのボタンがない場合
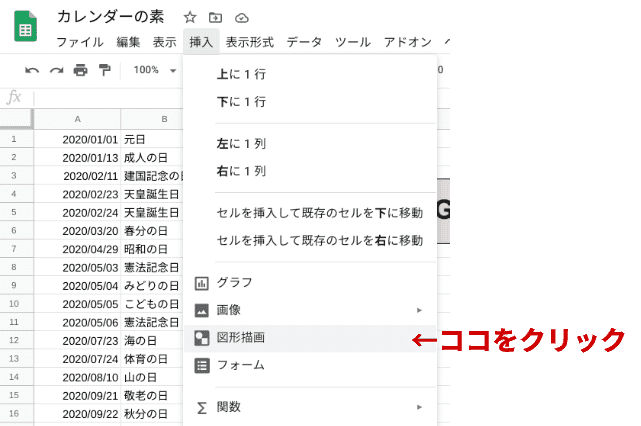
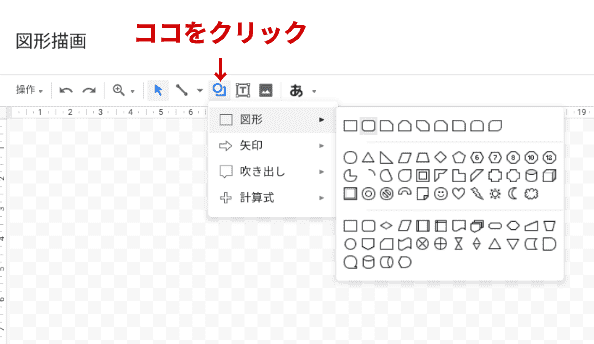
- 挿入 → 図形描画 → 図形 で、好きなボタンの形を作成


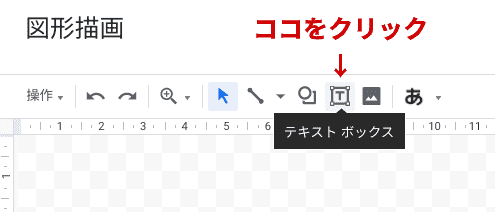
- テキストボックス → ボタンの中に表示するテキストを入力(ここではGet Calendar !やGet Holiday !)する → 保存して終了(右上にある緑ボタン) → スプレッドシートの右側に置いておく

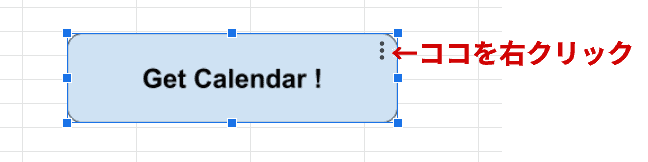
実行ボタンの設定
設置した(されていた)ボタンを「右クリック」るすると、ボタン右上に3点マークが出てきます。
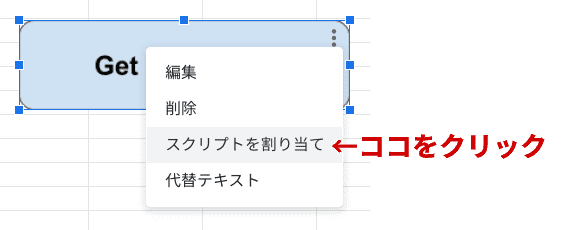
- 3点マークを「左クリック」 → スクリプトを割り当て


- 「CalDataの素」には getCalendar
- 「祝日一覧の素」には holiday_main
と入力して、割り当てます。
割り当てが完了したら、このボタンのクリックでも、データ取得することができます。(先程、ファイルで実行ボタンを押したのと同じことができます。便利😉)
確認のために、どちらもボタンを押してみてください。
それぞれのスプレッドシートにカレンダーのイベントデータが出力されると思います。
スプレッドシート「カレンダーの素」ファイルの設定は、ここまでです。
FamilyCalendarファイルを完成させる
スプレッドシート「FamilyCalendar」ファイルでは、「カレンダーの素」ファイルのカレンダーデータを参照して整形し、印刷用のファミリーカレンダーを作る設定をしていきます。
「CalData」シートの設定
まずは、「CalData」シートの セルD1 を確認します。
=IMPORTRANGE("********************","'CalDataの素'!A:C")ここの部分の設定をしていきます。
- 「CalData」シートの セルD1 の「********************」部分に、カレンダーの素ファイルの
「https://docs.google.com/spreadsheets/d/************************/edit」
アドレスのこの部分(*********)をコピペして貼り付けてください。- 貼り付ける時に、スプレッドシート関数の
を消さないように注意。""
のようになります。=IMPORTRANGE("*******",

- 貼り付ける時に、スプレッドシート関数の
- シートの名前を「CalDataの素」から変更している場合は、ファイル名も変更しておきます。
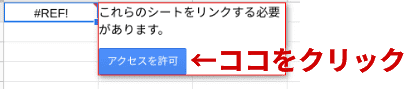
- 許可を尋ねられたら、OKして大丈夫です。

すると セルD1 より右側部分に、先ほど作成した「カレンダーの素」での内容が、セルD1 から左側部分にはカレンダーデータを分解したような内容が表示されます。
「CalData」シートの設定はここまでです。
「祝日一覧」シートの設定
「CalData」シートと同じようにして、「祝日一覧」シートもカレンダーIDの設定とシート名の確認(変更)を行います。
- 設定をするセルは B1 です
- 許可を尋ねられたらここでもOKで大丈夫です
すると今度は、「祝日一覧の素」のデータが表示されます。
「祝日一覧」シートの設定はここまでです。
「家族番号シート」の設定
家族番号シートはカレンダー表示をする際、スプレッドシートで区別しやすくするために使用します。
家族IDは「001」から始まっていますので、001番から順番に割り振っていきます。
ここでは
- 001 → フグ田家
- 002 → マスオ
- 003 → サザエ
- 004 → タラオ
- 005 → タマ
のように割り振っています。
ここでの番号は、GASのカレンダー表示に利用したIDと同じになるように注意してください。
「家族番号シート」の設定はここまでです。
FamilyCalendarシートの確認
ここまで来たら、「FamilyCalendar」シートを確認してみましょう。
うまく設定できていれば、翌月分のカレンダーイベントデータを反映した「FamilyCalendar」が表示されているはずです。
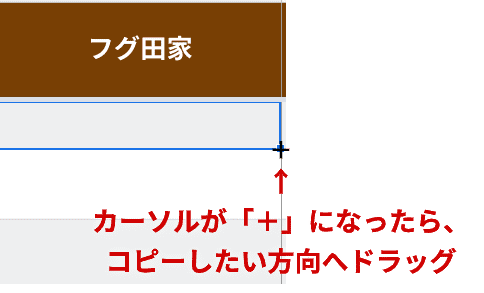
- 家族の人数が”少ない・多い”場合は、家族IDの数字が飛ばないように(連番になるように)注意して、列を追加・コピペや削除をして調整してください。

できない場合はコピペで、関数の参照セル部分を手入力で修正 → ペーストしてください。
土日祝日の色設定について
土日祝日はそれぞれ、
- 背景:水色・ピンク色
- 文字色:青色・赤色
となるように設定してあります。
「祝日一覧」シートの名前を変更している場合は、以下の方法から
- 書式設定の詳細表示 → ファイル名の修正(ここの部分です↓)
=COUNTIF(INDIRECT("祝日一覧!A:A"),$A1)>0
を行ってください。
また、スプレッドシートの関数をコピペしたりしているとよく、土日祝日の色設定が表示されなくなることがあります。その場合は、
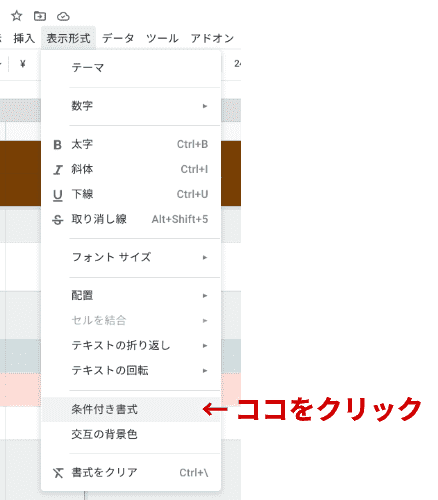
- 表示形式 → 条件付き書式 → 4つあるそれぞれの書式設定をクリックして、詳細表示 → 完了ボタン


とすることで、スプレッドシートに土日祝日の色設定を再度、認識させることができます。
カスタム数式を使っていますので、色変更の際に触る場合は注意してください。
印刷について

印刷は、印刷ボタンからできます。

印刷設定
お持ちのプリンターや、印刷したい紙のサイズに合わせて設定を変更してください。
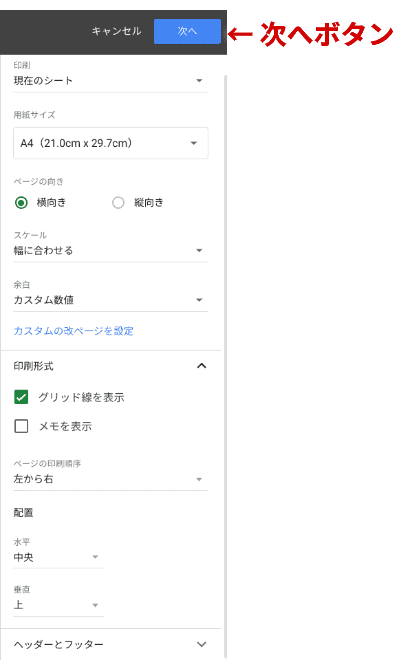
私の設定は、以下のようにしています。(参考までに・・・)
- A4サイズ
- ページの向き → 横向き
- スケール → 幅に合わせる
- 余白 → カスタム数値
- 上:1.524cm
- 下:0.5cm
- 左:0.5cm
- 右:0.5cm

- 印刷形式 → グリッド線を表示にチェック
- ヘッダーとフッター → シート名(FamilyCalendar)にチェック(この辺はお好みで)
- 次へボタンで、次へ

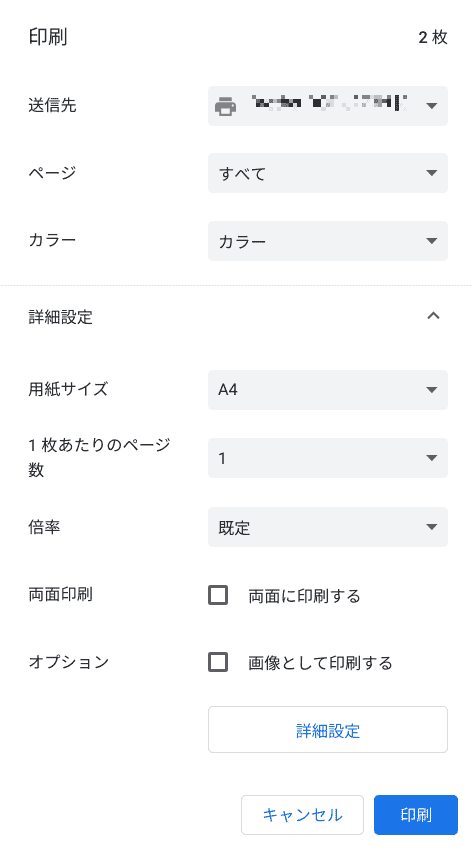
- ページ → すべて
- カラー → カラー
- 詳細設定 → 用紙サイズ → A4サイズ

印刷できたら1枚目と2枚目を、テープのりで貼り付けておしまいです。
テープのりだと、仕上がりがきれいです👍
印刷用紙について
ファミリーカレンダーは1ヶ月利用するものなので、普通のコピー用紙よりも少しだけ厚い用紙を利用するほうがおすすめです。
さらに、真っ白の紙ではなく、ちょっと色のついた紙を利用すると、雰囲気の良いデザインのカレンダーが出来上がりますよ😉
まとめ
印刷してテープのりで貼り付けたら、家族みんなが見える場所に貼り付けて完了です😃
1ヶ月の間に行事の日程が変更になったら、印刷したカレンダーにガンガン書き込みしましょう!(もちろん、Googleカレンダーの更新も忘れずに😉)
元々はコピー用紙ですので、躊躇なく書き込めます。
また、思いのほか行事の変更が多くて、書き込みがぐちゃぐちゃになりそうだったら再度、カレンダーを印刷し直すというのもアリです👍
今月分カレンダーの表示方法
「FamilyCalendar」シートのA4セルにあるテキストを
=TEXT(EOMONTH(TODAY(),1),"M")これを→=TEXT(EOMONTH(TODAY(),0),"M")
のように、「1」 → 「0」にしてあげれば、今月分のカレンダーが表示されます。
Google Apps Scriptの仕様変更などあると思いますが、私が自分で使い続けている限りは、地味にバージョンアップして使っていきたいなと思っています。その際にはこちらのほうも、バージョンアップさせたいなと思います。
私としては、便利に使っていますので😊
良かったら使ってみてくださいね。
それでは!
おまけ
ここからは、設定変更に関するいろいろを・・・。
カスタムしている途中、表示が変になった!場合
スプレッドシートの場合なら、まずは深呼吸して
- ファイル → 変更履歴 → 変更履歴を表示
・・・とすると右側に、今までの変更してきた履歴が表示されますので、それを確認しながら大丈夫だったところまで戻ってみてください。
▶(右向き黒三角マーク)を▼(下向き黒三角マーク)にすると、さらに細かい履歴が表示されますので、これで大抵、元に戻るができるのではないかな?と思います。
それでもどうしても直らない!場合は、今までの設定が消えてなくなってしまいますが、再度ファイルのコピーから設定しなおしてみてください🙇