この記事にはプロモーションが含まれています
いよいよ始まった夏休み。今年も始まる一行日記。果たして今年は予定通りに進められるのか…?
夏休みが始まると、親として気がかりなのが「お昼ご飯」と「宿題」。
夏休みの宿題予定は、1学期終業式の日に(一応)計画を立てさせました…が、いまだかつて計画通りに進んだ試しがありません😭
その中でも、とくに困るのが「夏休みの一行日記」。
子どもの宿題なので私は横から眺めるだけ…でいたいのですが、たいていは
- 夏休みの終わり、子どもが自分で頑張って書こうとするけど、書けない
- こちらがシビレを切らして、カレンダーから大きな出来事をピックアップしてヒントを出す
- なんとか日記を埋めていくも、お天気情報まで覚えているはずもなく、撃沈😰
ということになりがちです。
そこで夏休み終わりのイライラを減らすべく、毎日お昼ごろ自動でお天気情報を取得して、表に記録できる仕組みを考えてみました!
夏休みの終わりにその表を見れば、お天気情報が分かって(少しは)便利かも?!しれません。
目次
この仕組みを使ってできること

この仕組みを使えば
- 自分が住む場所の決まった時間のお天気情報を自動的に表にまとめられます😀
- 夏休みの終わりに、まとめてお天気情報を確認することができます
仕組みを作るまでの、全体の流れ
- スプレッドシート(表計算アプリ)の準備
- お天気サイトのURLアドレス(自分の住んでいる場所のお天気情報が載っている)をスプレッドシートにコピペ
- GAS(Google App Script)の設定をする(ほぼコピペで大丈夫)
- お天気情報を取得する、時間の設定をする
必要な物・アプリ
- パソコン:
表計算アプリなどを使いますので、入力しやすく画面が広いパソコンの方がオススメです。 - Googleスプレッドシート:
Googleの表計算アプリです。Googleアカウントを持っていれば、誰でも無料で利用できます。- お天気情報の取得や、データの記録に使います。
Googleスプレッドシート
- お天気情報の取得や、データの記録に使います。
- GoogleChromeブラウザ:
カスタマイズを考えている場合は、Chromeブラウザの方が使いやすいです。
GoogleChromeブラウザ
注意事項とお願い
こちらの仕組みを作る際に、いくつか注意事項がありますのでご確認ください。
スクレイピングについて
この仕組みでは、お天気情報を取得するために(簡易的ではありますが)スクレイピングという技術を使っています。そのため、
- 取得したデータは個人利用の範囲内にする
- 相手のサイトに負荷をかけない
- サイトによってはスクレイピング禁止のところもありますので、注意してください
…という点を踏まえ、自己責任にてご利用ください。
スクレイピングに関する参考サイト:
【注意】スクレイピングはルール・マナーを守って! 違法となる可能性も
【今すぐに実践できる】
Google Apps ScriptによるWebスクレイピング -入門編-【業務自動化】
Google Apps Scriptを用いて、Webサイトのデータをスクレイピングする方法を紹介しています。テキスト・画像・ランキングデータなど様々なデータが取得可能です。(※ログインが必要なサイトはこの講座で解説対象外です)
参考サイト
この仕組みはこちらのサイト を参考に、作成しました。
ありがとうございました!
- 【GAS】スプレッドシートから書式も含めて他のスプレッドシートへコピーする方法
- VLOOKUP - ドキュメント エディタ ヘルプ
- GAS(Google Apps Script):スプレッドシート更新遅延を防ぐ方法|たもけん|note
作成手順

では早速、作成していきましょう。
スプレッドシートの準備
お天気情報を取得するための、スプレッドシートを準備します。
用意したファイルのコピーをしてもらう必要があるのですが、以下の注意点をご確認の上、ご利用願います。
注意とお願い
ご利用の皆様には「閲覧権限のみ」で、「アクセス権をお渡しすることはできません」ので必ず以下の方法にて、ご利用をお願いいたします🙇
- このスプレッドシートを利用する場合は必ず「コピーを作成」して、ご自身のGoogleドライブ内にコピーファイルを作成してください
- シートの関数をさわってしまうと、動作がおかしくなってしまいます。お取り扱いにご注意願います🙇
シートを開いて「ダウンロード」を選んでも、以降から使うスプレッドシートを使うことができません。
スプレッドシートファイルのコピーを作成
まずはこちら から、ファイルのコピーを作成します。
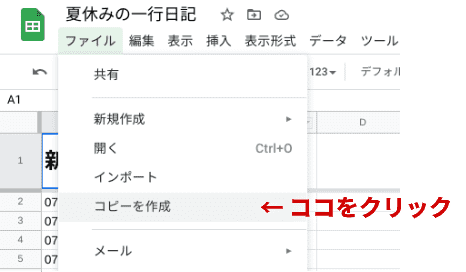
ファイルを開いたら
- 「ファイル」→「コピーを作成」

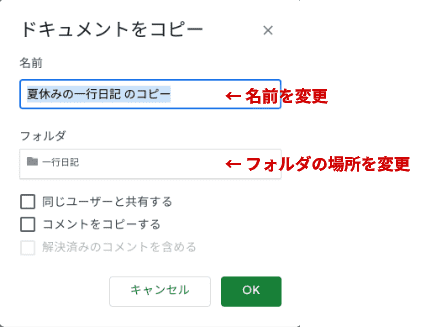
- ドキュメントをコピー →「名前」と「フォルダ」の設定をする
ここでは「夏休みの一行日記」とします
すると、
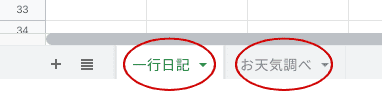
- 「一行日記」シート
- 「お天気調べ」シート
が確認できます。

住んでいる地域のURLアドレスを調べて、コピー&ペースト
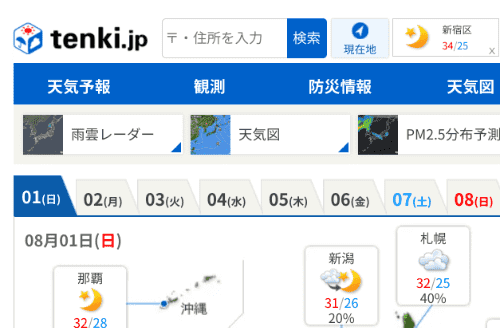
今回は、日本気象協会 tenki.jp【公式】 から、お天気情報を取得します。

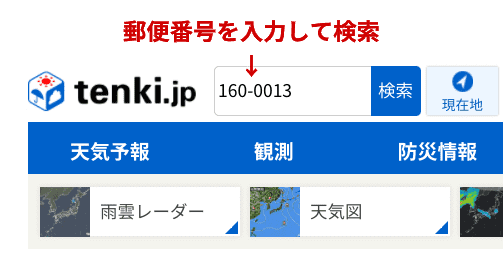
tenki.jp のサイトに飛んだら、
- 住所の郵便番号を入力して検索

- 検索結果から、住んでいる場所を絞り込んでいきます
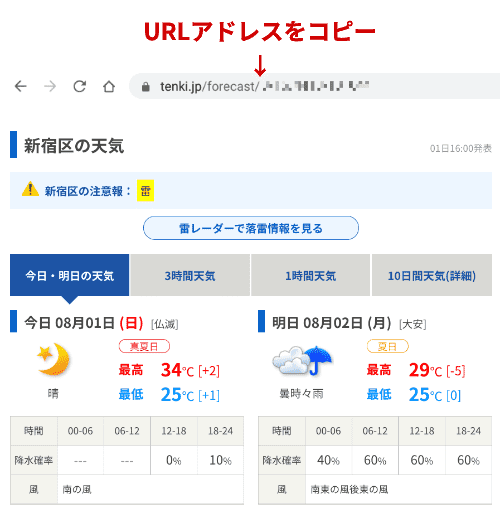
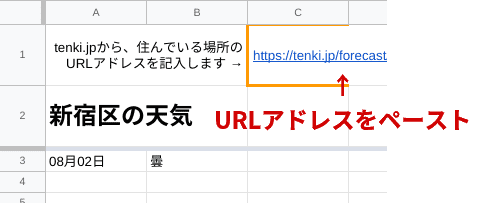
…すると、このような画面が出ますので、このURLアドレスをコピー
- スプレッドシートの「お天気調べシート」 → 「C1」の場所にペースト

すると、しばらくローディングした後に
- 「(先ほど選んだ地名)の天気」
- 日付・お天気情報
が表示されます。
これで、現在の天気情報を取得することができました😀
お天気情報の取得方法

多少技術的なことなので、読み飛ばしてもらっても構いません。
カスタマイズしたい場合などに、ご覧ください。
IMPORTXML関数
詳しくはこちらをご参考に IMPORTXML - ドキュメント エディタ ヘルプ
この関数を使って、簡易スクレイピングを行っています。
別の天気サイトを参照したい時などは、この関数の「XPath クエリ」を書き換えることで、カスタマイズができます。
XPathの調べ方
GoogleChromeブラウザでの調べ方です。
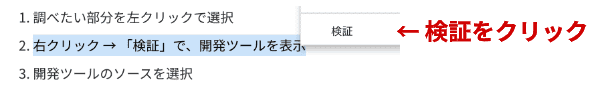
- 調べたい部分を左クリックで選択
- 右クリック → 「検証」で、開発ツールを表示

- 開発ツールのソースを選択
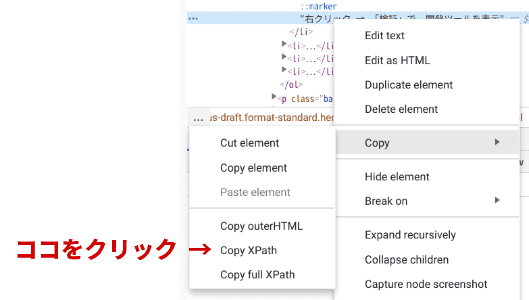
- 右クリック → 「Copy」→「Copy XPath」でXPathをコピー

- スプレッドシートの「お天気調べシート」 → 「A3」「B3」のXPath該当箇所にペースト

IFERROR関数
お天気注意報(強風・雷)などが出ている場合は、XPathが変わります。注意報がある時・ない時で、データ取得できるように設定しています。
その他
取得した日付データをそのまま表示すると「今日 ○月○日」と表示され、「今日 」の表記が邪魔になります。削除するために「SUBSTITUTE」関数を使っています。
お天気情報の注意点
現サイトの中身を参照してデータを取得しますので、
- サイトの大幅なリニューアル
- 突発的なサイト変更
- (通常時にはない)緊急性の高い警報等が発令された
…という場合には、対応しきれません💦
その際は上記の関数を参考に、カスタム・手動でデータを追記していただければと思います🙇
一行日記シートにデータを追記・記録する
現在の天気情報が取得できたら次は、この(お天気調べシートにある)データを別のシート(一行日記)に記録していく設定をします。
GASとはJavaScriptをベースとしたスクリプト言語で、Gmail やGoogle ドキュメントなど、G Suite (現Google Workspace )のサービスどうしを簡単に連携したり、自動化したりなど、さまざまなことができるようになります。 JavaScriptをベースとしているので、これまでコードを書いたことがないという人でも比較的簡単にはじめられる点が特長です。
ノンプログラマーがすすめる、はじめてのGASプログラミング - ビジネスWebマガジン「Future Stride」|ソフトバンク
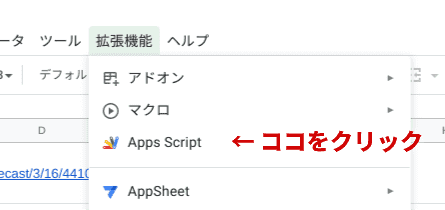
- 「拡張機能」 → 「Apps Script」を選択

- 「無題のプロジェクト」 → ファイル名を変更
ここでは「夏休みのお天気」とします

function copyToSht() {
//スプレッドシートファイルの設定
const ss = SpreadsheetApp.openById('***********************');
//シートの設定
const DiarySht = ss.getSheetByName('一行日記');
const WethrSht = ss.getSheetByName('お天気調べ');
//一行日記の最終行取得
const lastRow = DiarySht.getLastRow();
//お天気情報の場所
const getRange = WethrSht.getRange('A3:B');
//一行日記 追記箇所
const setCell = DiarySht.getRange(lastRow+1,1);
//今のお天気情報を更新(取得)する
SpreadsheetApp.flush();
//お天気調べから一行日記へ、値を追記
getRange.copyTo(setCell, {contentsOnly:true});
}GASの設定をする
上記のスクリプトで一箇所、各自で設定してもらう箇所があります。
スプレッドシートファイル アドレスの設定
//スプレッドシートファイルの設定
const ss = SpreadsheetApp.openById('***********************');この部分の *********************** 部分に、スプレッドシートの該当アドレス部分をコピペします。
GASのテストをする
設定が終わったら、実行ボタンを押して動作テストをしてみましょう。

うまくいけば、「一行日記」シートに現在の日付と天気が記録されます。
決まった時間に動作するよう設定する
動作を確認したらあとは、
- 決まった時間に1日1回
- お天気情報を取ってくる
タイマー(トリガー)の設定をしましょう。
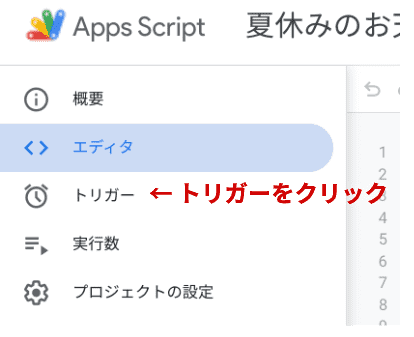
-
GASファイルの「トリガー」(時計のアイコン)をクリック

-
関数
copyToSht右側の鉛筆マーク(トリガーの編集)をクリック
(画面キャプチャが取れませんでしたが、カーソルを乗せると表示されます)
-
以下のように設定
項目 設定内容 実行する関数を選択 copyToSht デプロイ時に実行 Head イベントのソースを選択 時間主導型 時間ベースのトリガーのタイプを選択 日付ベースのタイマー 時刻を選択 午後1時~2時(好きな時間帯で構いません) エラー通知設定 毎日通知を受け取る -
設定が終わったら「保存」をクリック
これで1日1回、上の設定だとお昼頃にデータを記録する仕組みが完成しました。
【今すぐに実践できる】
Google Apps ScriptによるWebスクレイピング -入門編-【業務自動化】
Google Apps Scriptを用いて、Webサイトのデータをスクレイピングする方法を紹介しています。テキスト・画像・ランキングデータなど様々なデータが取得可能です。(※ログインが必要なサイトはこの講座で解説対象外です)
まとめ
途中、GASの設定が大変に感じるかもしれませんが、ゆっくりやればきっと大丈夫だと思います!
私の、そして皆さんの夏休みの終わりのバタバタが、少しでも解消されますように…。