この記事にはプロモーションが含まれています
ずっと使える、シンプルなカレンダー。それも、オリジナルでカスタムできるカレンダーが欲しい!
店頭でいろんなタイプのカレンダーを探すのはとても楽しいのですが、我が家で使うとなると…
家庭で使うには、あまりに事務的・実用向き感が否めないのです😥
- もう少しシンプルな見た目のもの
- 落ち着いたデザインのもの(家に飾っても収まりがいいもの)
- 手頃な値段のカレンダー
がほしいなぁ・・・。
ということで、ずっと使える万年カレンダー、作ってみました!
無料です😀
【A4サイズ・文字大きめ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4サイズ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4】Perpetual Calendar (Yearly & Monthly)
I created a monthly calendar template in English!
With this perpetual calendar, you can easily view any month in any year. Just change the year and the calendar will be updated for you.
目次
以前、OhYeah to こ カレンダーをご利用いただいた皆さまへ(祝日一覧ファイル)
祝日データCSVを、内閣府の祝日データを元に更新しました。詳細はこちらのページをご覧ください。
内閣府の祝日データCSVを使いやすく加工して、無料公開しました!
GASを使う方法は、こちらからどうぞ。
自動更新対応”祝日一覧シート”の作り方【OhYeah to こ 万年カレンダー】
Googleスプレッドシートのテンプレートを元に、作成しました
- このカレンダーはGoogleスプレッドシートのテンプレート集を元に、作成 しました(現在は、公開されていません)。
- 年間カレンダー・月間カレンダーのどちらも入っています!
- サイズはA4ヨコです。
その他、いろんな種類のカレンダーはOhYeah to こ SHOP からもご覧いただけます😀
(無料のカレンダーもありますよ😉)

OhYeah to こ カレンダーの特徴
いくつかの特徴をご案内します。
OhYeah to こ カレンダーは、万年カレンダーです
このカレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーにしてあります!だから、
ずっと過去もだいぶ未来のカレンダーもOKです👌
良かったら、使ってみてくださいね。
変更ログ
2025-09-12:
- 2026年カレンダーに対応しました
2024-10-07:
- 月の英語表記を修正しました
- 無料ダウンロードのURLについて、一部表記を変更しました。
- 無料商品URLには基本的に期限を設けておりませんが、追加修正・変更のタイミングでURLが変更される可能性があります。
2024-09-09:
祝日データCSVを、内閣府のデータに対応させました。詳細はこちらから→
いろいろな設定が面倒な方は、ダウンロードカレンダーをどうぞ
ダウンロードしてすぐに印刷できる、PDFバージョンのカレンダーもあります😀
以下のページへどうぞ
【2025年】ダウンロードカレンダー(PDF・無料)を作りました!
これより先の記事について:
このカレンダーの初公開年が2020年なので、参考画像に「2021」年の表記が含まれます。
…が、万年カレンダーなのでカレンダースプレッドシートの内容や動作に変わりはありません。ご了承下さい🙇
OhYeah to こ 万年カレンダーを使ってできること
- この OhYeah to こ サイトからコピーした Googleスプレッドシート製カレンダー (実物はこちらから)に
- 西暦を入力すると
- その年の年間カレンダーと月間カレンダーが表示されます
- カレンダーをコピペしたり、印刷(A4サイズ)したり、ご自由にご利用ください♪
【IT初心者でもわかる!Google スプレッドシート入門編】基本機能を活用したワンランク上の使い方、情報処理をマスター
Google スプレッドシートを用いて表計算ソフトの一般的な機能を体験するコースです。 四則演算や絶対参照、キーボードショートカットからはじまり、 関数SUM / IF / VLOOKUP や、フィルタ、並べ替え、ピボット、グラフまでを体験
使うアプリやソフト
- Googleスプレッドシート
- Google社製の表計算ソフトです
- Microsoft Excelとほぼ、変わりありません
注意事項とお願い
私なりに頑張ってこのカレンダーを作成しましたが、Googleの仕様変更等、最新の更新にもれなく対応していくのは難しいです😥
印刷・ご利用の前に
- カレンダーの曜日や祝日は正しいか?
など、あらかじめのご確認をお願いいたします🙇
また、万年カレンダースプレッドシートをコピーする際、「閲覧権限のみ」で、「アクセス権をお渡しすることはできません」。
コピー方法も詳しく解説 しています。
よろしくお願いいたします🙇
参考サイト
以下のサイトを参考に作成しました。
- google spread sheetに自動更新される日本の祝日シートを作る
- Google Apps Scriptで現在日時の取得
- 【超便利】スプレッドシートで別シートから参照したり集計したりする方法まとめ
- Google 公式スプレッドシートサイト(右上のテンプレートギャラリーより、2020年カレンダー)
作成手順

これからは、
- Googleスプレッドシート → スプレッドシート
- Googleカレンダー → カレンダー
- Google Apps Script → GAS
のように表記します。
【IT初心者でもわかる!Google スプレッドシート入門編】基本機能を活用したワンランク上の使い方、情報処理をマスター
Google スプレッドシートを用いて表計算ソフトの一般的な機能を体験するコースです。 四則演算や絶対参照、キーボードショートカットからはじまり、 関数SUM / IF / VLOOKUP や、フィルタ、並べ替え、ピボット、グラフまでを体験
カレンダースプレッドシートのコピー
では、スプレッドシートの準備から始めましょう!
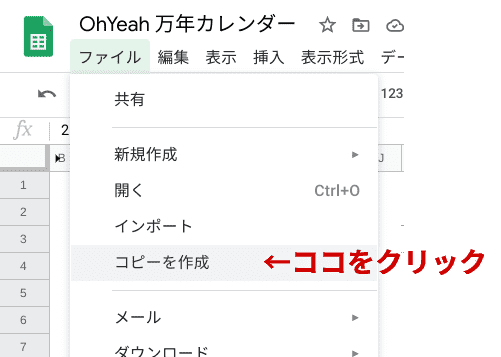
スプレッドシートのコピーを作成
万年カレンダーのテンプレートは、こちらのサイトで配布中です
【A4サイズ・文字大きめ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4サイズ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4】Perpetual Calendar (Yearly & Monthly)
I created a monthly calendar template in English!
With this perpetual calendar, you can easily view any month in any year. Just change the year and the calendar will be updated for you.

万年カレンダー スプレッドシートファイルの中身
スプレッドシートファイルの中には、以下のようなシートが含まれています。
- OhYeah 万年カレンダー
- 年間カレンダー
- 祝日一覧
- 1月〜12月の月間カレンダー
スプレッドシートの設定
ファイルの中身が確認できたら、西暦を入力してみましょう。
特別な設定がなくても西暦を入力するだけでカレンダーが表示されます。
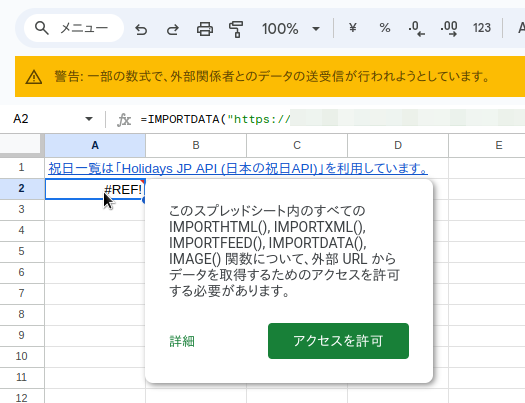
いきなり黄色の警告文が出てきた😰場合の対処法
もしかすると、こんな黄色の警告文が表示される場合があります。

このテンプレートでは祝日データを手軽に表示するために、「IMPORTDATA」という関数を利用しています。
IMPORT 関数について
ユーザー通知
以下の関数のスプレッドシートに IMPORT 関数を初めて追加または編集する場合、スプレッドシートで外部関係者とデータを送受信できるようになるため、警告バナーが表示されます。IMPORTHTML
IMPORTXML
IMPORTFEED
IMPORTDATA
IMAGE
アクセスを許可するには、スプレッドシートの編集者が [アクセスを許可] をクリックします。
IMPORT 関数について - Google ドキュメント エディタ ヘルプ
内容を確認して、OK👌であれば「アクセスを許可」をクリックしてください。
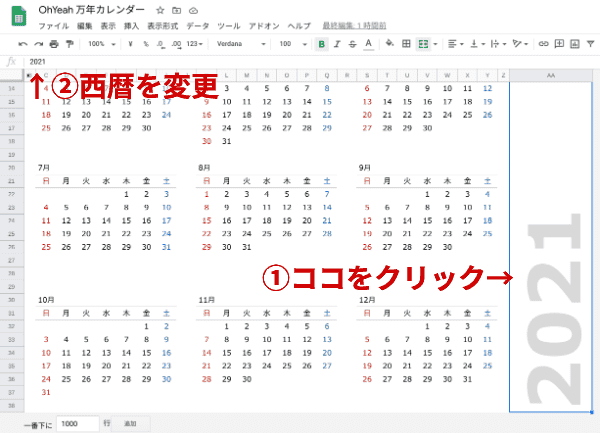
西暦の変更
コピーしたスプレッドシート → 年間カレンダーシートの右下にある西暦(AA1 に当たる箇所)を選択して、西暦を入力(半角数字で入力)します。

新デザインのカレンダーは、セル「C1」の西暦を選択して、入力してください
年間カレンダーが表示され、月間カレンダーの方にもデータが反映されますので、確認してください。
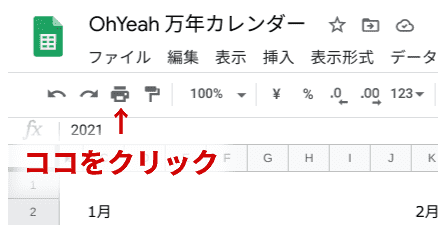
印刷について

印刷は、スプレッドシートの印刷ボタンから行いましょう。
印刷したいシートを選んでから、ボタンを押します。

印刷設定
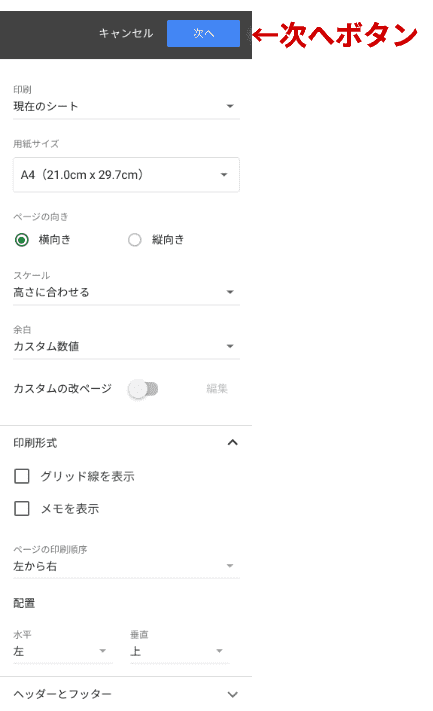
お持ちのプリンターや、印刷したい紙のサイズに合わせて設定を変更してください。
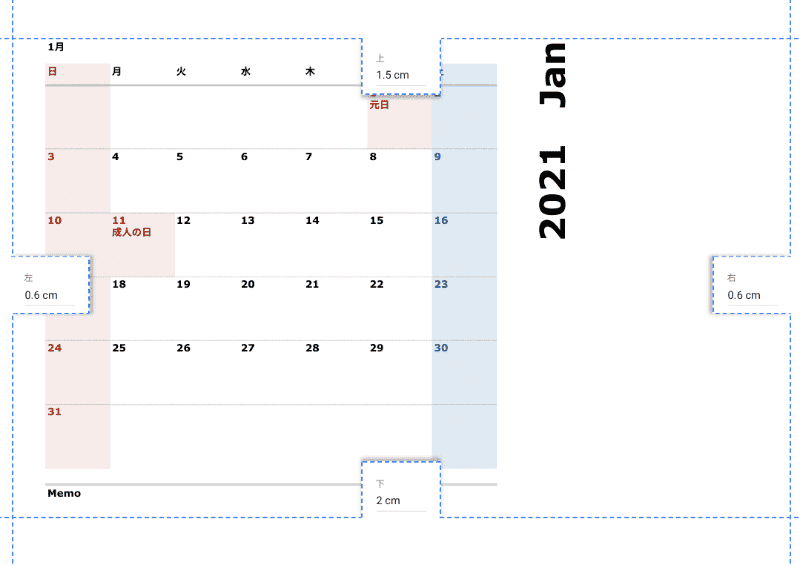
私の設定は(月間カレンダーの場合)、
- A4サイズ
- ページの向き → 横向き
- スケール → 高さに合わせる
- 余白 → カスタム数値
- 上:1.5cm
- 下:2.0cm
- 左・右:0.6cm
- 印刷形式 → 配置
- 水平:左
- 垂直:上

としています。(右側にメモとして手書きできるよう、余白を持たせました)
あとはお好みでどうぞ😊
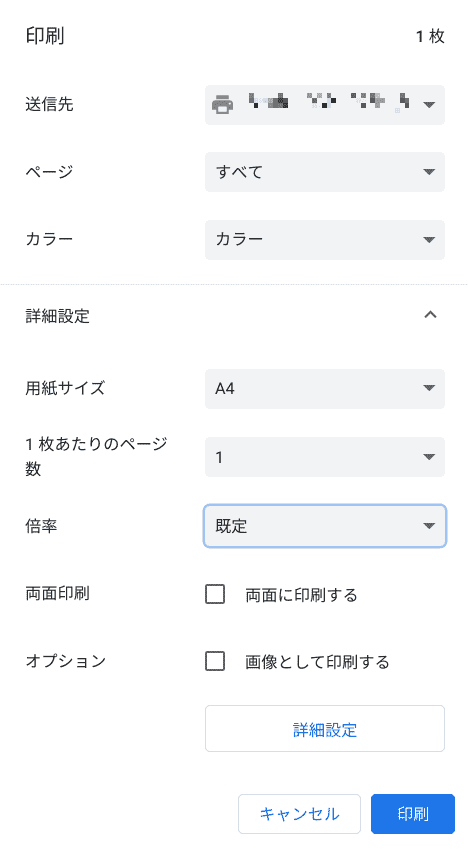
「次へ」ボタンで、次へ

- ページ → すべて
- カラー → カラー
- 詳細設定 → 用紙サイズ → A4サイズ

印刷が確認できたら、おしまいです。
プリンターについて
プリンターは、お手持ちのプリンターで大丈夫です👍
もしも買い替えを考えているのであれば、ブラザープリンターをお勧めします🖨️
私も使っていますが、
- 印刷がきれい
- サポートがしっかりしている
- 純正インクが(他に比べて)安め
- インク交換が簡単
です。
- 年賀状印刷で、写真やさんレベルのクオリティを求める方
- 家庭のプリンターで写真印刷をしたい方
には多少、物足りないかもしれませんが、
- 日常のプリントアウト(カレンダー印刷・Webページの印刷などデータの印刷など)
- インクジェット用紙でのプリント(年賀状をインクジェット紙で出す方など)
で事足りるのであれば、使い勝手が良いブラザープリンター、オススメです。
印刷用紙について
印刷用紙は、普通用紙ももちろんOKですが
どうせならこんな用紙はいかがでしょうか?
ベースの色(用紙の色)を変えるだけで、いつもと違った味のカレンダーを作ることができます。
また、月間カレンダーとして使うなら、ある程度の厚みがあるほうが使いやすいです👍
【IT初心者でもわかる!Google スプレッドシート入門編】基本機能を活用したワンランク上の使い方、情報処理をマスター
Google スプレッドシートを用いて表計算ソフトの一般的な機能を体験するコースです。 四則演算や絶対参照、キーボードショートカットからはじまり、 関数SUM / IF / VLOOKUP や、フィルタ、並べ替え、ピボット、グラフまでを体験
【A4サイズ・文字大きめ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4サイズ】Googleスプレッドシート 万年カレンダー(月間)
この月間カレンダーは、西暦(数値)を自分で入力すれば、自動でカレンダーが更新される万年カレンダーです!だから、 ◎ ずっと過去も、だいぶ未来のカレンダーでもOKです!(祝日表示は来年分まで) プリンターで印刷(A4サイズ)したり、PDF化したり、ご自由にご利用ください♪
名前・電話番号入力不要 → GUMROAD SHOP へ
【A4】Perpetual Calendar (Yearly & Monthly)
I created a monthly calendar template in English!
With this perpetual calendar, you can easily view any month in any year. Just change the year and the calendar will be updated for you.
まとめ
このページでは、Googleスプレッドシートを使った万年カレンダーをご紹介しました。
ほぼ、ファイルのコピーだけで表示できたのではないかな?と思います。
自分好みに色を変更したり・文字サイズを変えたり、カスタマイズして使ってみてください。
表示がおかしくなった場合
万が一、表示がおかしくなった場合は、再度ファイルのコピーをしてください。(そのほうがたぶん、早いです。)
GAS 対応した方は、GASファイルの設定も忘れずに・・・
それでは!