
この記事にはプロモーションが含まれています
こちらは「OhYeah to こ 万年カレンダー」の”祝日一覧シート”を頑張って作ろう!のページです
2023-10-12 追記:
祝日一覧シートが更に簡単に、更新できる方法を発見しました。
スプレッドシートの関数を1行書くだけで、祝日一覧のデータが更新されます😀
こちらのページでご案内していますので、よかったらどうぞ。
祝日一覧シートの自動更新設定が、さらに簡単になりました!
以下、追記前の記事です。
このサイトでたいへんご好評いただいている「OhYeah to こ 万年カレンダー」ですが
【2025年対応】スプレッドシートで簡単!万年カレンダーテンプレート
A5手帳サイズの万年カレンダー(見開き・月間)を作りました!!
GAS(Google Apps Script)を使った”祝日一覧シート”の解説部分で
- なにこれ?!大変そう… 😰
- やっぱりやーめた!
という方がけっこういらっしゃるようで…😅
GAS の設定を頑張ったあと、ボタン一つで”祝日一覧シート”が バアァ〜ッ…!と更新される時の
- 達成感
- 驚き
を皆さんにも感じてほしい反面、GAS 設定が
- 面倒
- なんか…プログラム?!怖そう…できない!
というキモチもわからなくもなく😥
ちょっと実験的に(?)”祝日一覧シート”の設定部分だけを別ページにしてみました🙇
このページをご覧になっている皆さんはおそらく、そんな「めんどくさそう」を乗り越えて訪れてくださった、ありがたい方たちです。
本当に、ありがとうございます。
前置きが長くなりましたが、以下、GASのご案内からどうぞ!!
目次
以前、OhYeah to こ カレンダーをご利用いただいた皆さまへ(祝日一覧ファイル)
GASの設定は不要!祝日データだけほしい!…という方は以下のボタンから、更新された「祝日一覧ファイル」をご覧いただけます。
祝日データをコピペして引き続き、カレンダーをご利用下さい👍
Google Apps Script について

公式サイトの説明はこんなかんじ
Google Apps Script は JavaScript ベースのスクリプト言語で、ドキュメント、スプレッドシート、スライド、フォームなどの G Suite サービスをカスタマイズ、拡張できます。インストール作業は不要です。ブラウザ内で動作するコードエディタが用意されており、スクリプトは Google のサーバーで実行されます。
ということで、
- JavaScriptという簡単なプログラミング言語と、かなり似ています
- Webブラウザ上で動くので、パソコンさえあれば特別に何かを用意する必要はありません
- Googleが提供しているものなので、Googleドキュメントやスプレッドシート、Gmailなどと連携して、便利に使うこともできます
Google Apps Script、少しでも使えると(読むことができると)とっても便利です。
大人のプログラミングの学習の導入としても、良いんじゃないかな?と思ってますので、この機会にぜひ使ってみてはいかがでしょうか?
ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
参考サイト
以下のサイトを参考に作成しました。
祝日の設定
Google Apps Script ファイルの作成
万年カレンダーがコピーできたら
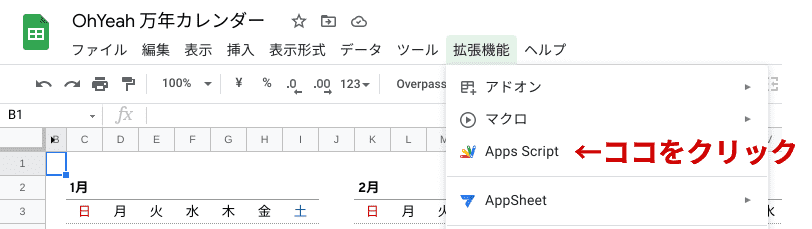
- 「拡張機能」→「Apps Script」から、Google Apps Scriptファイルを作成

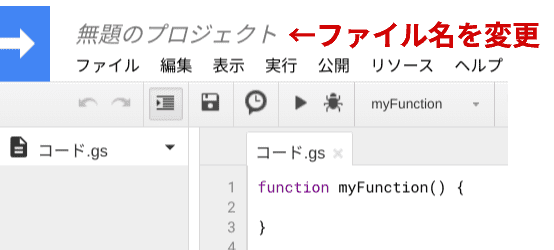
- ファイルを開いたら「無題のプロジェクト」→ファイル名を変更。
ここでは「年間カレンダー祝日取得」とします。

「コード.gs」の中身を作成
まずは以下をコピペしてください。
コード.gs
function holiday_main() {
// 今年の1/1から
const startDate = new Date();
startDate.setMonth(0, 1);
startDate.setHours(0, 0, 0, 0);
// 来年の12/31まで
const endDate = new Date();
endDate.setFullYear(endDate.getFullYear() + 1, 11, 31);
endDate.setHours(0, 0, 0, 0);
const sheet = getholidaysheet();
const holidays = getHoliday(startDate, endDate);
const lastRow = sheet.getLastRow();
const startRow = 1;
sheet.clearContents();//スプレッドシートのデータを更新
sheet.getRange(startRow, 1, holidays.length, holidays[0].length).setValues(holidays);
}
/**
* SHEET_URLで指定したドキュメント内のSHEET_NAMEのシートを取得する
* SHEET_NAMEのシートが存在しない時は、シートを作成する
*/
function getholidaysheet(){
const SHEET_URL = "https://docs.google.com/spreadsheets/d/**************/edit#gid=********";
const SHEET_NAME = "祝日一覧";
const ss = SpreadsheetApp.openByUrl(SHEET_URL);
const sheet = ss.getSheetByName(SHEET_NAME);
if(sheet == null) {
sheet = ss.insertSheet(SHEET_NAME);
}
return sheet;
}
/**
* startDate〜endDateまでの祝日をgoogleカレンダーの「日本の祝日」から取得
* [日付,祝日名]の多次元配列にした上で返す
*/
function getHoliday(startDate, endDate) {
const cal = CalendarApp.getCalendarById("ja.japanese#holiday@group.v.calendar.google.com");
const holidays = cal.getEvents(startDate,endDate);
const values = [];
for(const day in holidays) {
values[day] = [holidays[day].getStartTime(), holidays[day].getTitle()];
}
return values;
}コード.gsの説明と注意
-
祝日は、2年分のデータを取得しています
- 年をまたぐ際に、必要です。
-
以下の部分は、スプレッドシートのアドレスをそのままコピペして貼り付けしてください。
const SHEET_URL = https://docs.google.com/spreadsheets/d/********************/edit#gid=**********;
-
以下の の「祝日一覧」のような箇所は、スプレッドシートのシート名をそのまま書くようにしてください。 (シート名をオリジナルに変更した場合は変更後の名前にするよう、注意してください。)
const SHEET_NAME = "祝日一覧";
動作するか?確認をします
GASファイルが完成したら、一度テストしてみましょう。
コード.gsのテスト
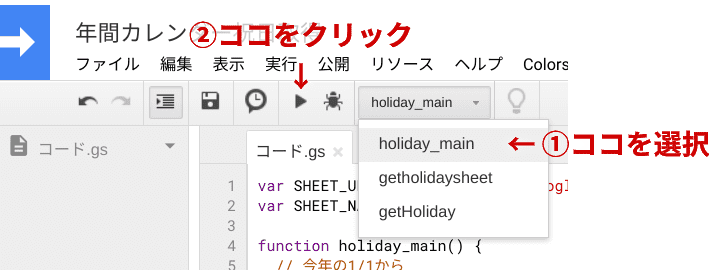
「関数(holiday_main)」を選択 → 右方向の黒い三角ボタンを押します。

成功していれば、スプレッドシートの「祝日一覧」に祝日が出ているはずです。

ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
GAS実行の設定
毎度GASファイルを開くのは大変なので、時間が来たら自動で関数が実行できるように、設定をします。
トリガーで実行させる
-
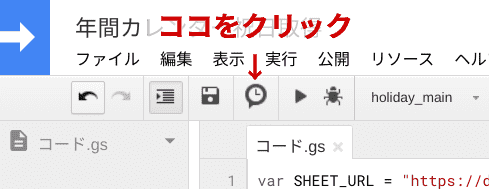
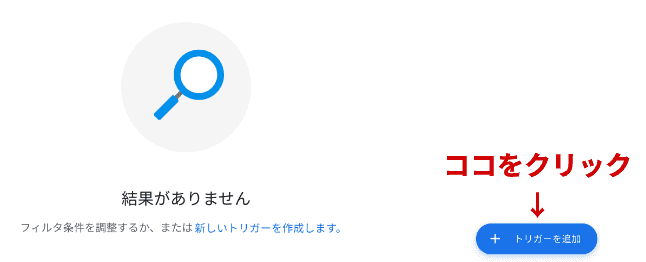
「トリガーマーク(時計マーク)」→ 右下の「トリガーを追加」をクリック


-
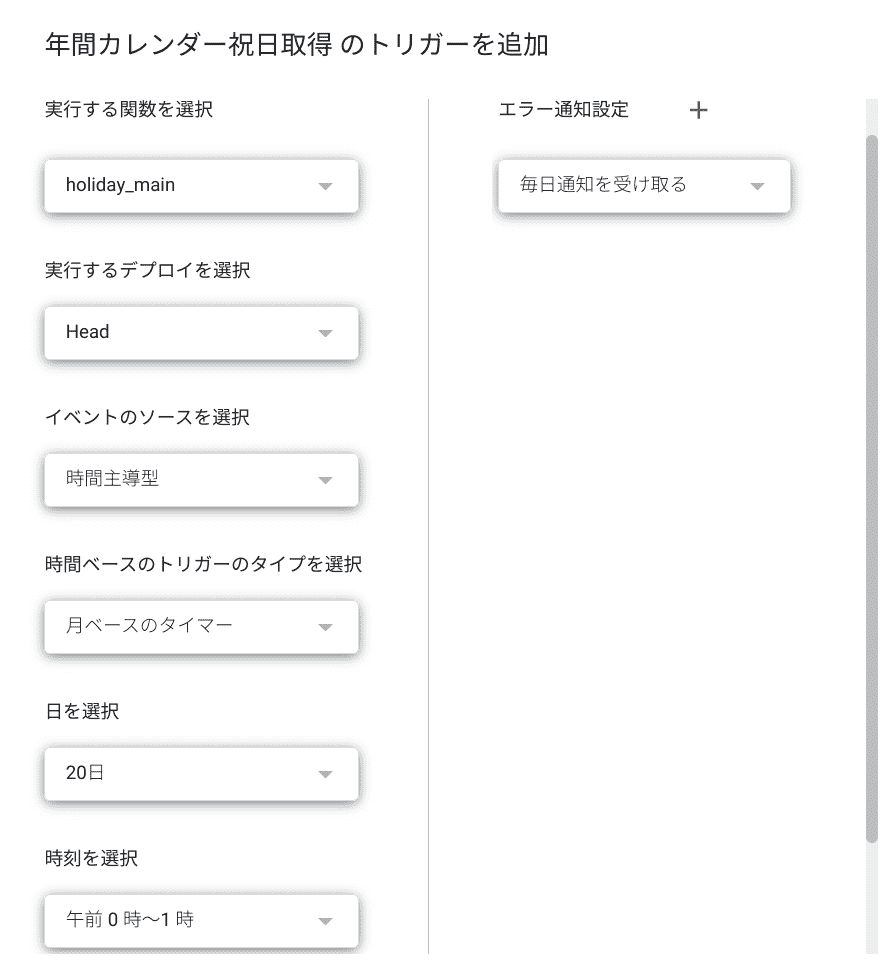
データ取得のトリガーを追加
- 実行する関数 → holiday_main
- 実行するデプロイを選択 → Head(変更なし)
- イベントのソースを選択 → 時間主導型
- 時間ベースのトリガータイプを選択 → 月ベースのタイマー
- 日を選択 → 20日(この辺はお好みで)
- 時刻を選択 → 午前0時~1時(ここもお好みで)
- エラー通知設定 → 毎日通知を受け取る(変更なし)
のようにして、保存。

これで月1回、20日の午前0時〜1時に自分のカレンダーデータを更新する設定ができました。
手動で実行するために
念の為に、手動でも簡単にデータを取得できるようにしておきます。
コピーしたスプレッドシートの右側に
- 「祝日一覧」シートを選択 → 黄色の「Get Holiday !」ボタン

がありますか?
スプレッドシートのボタンがない場合
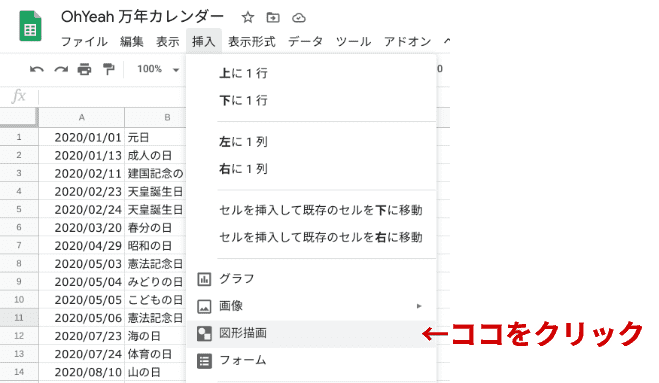
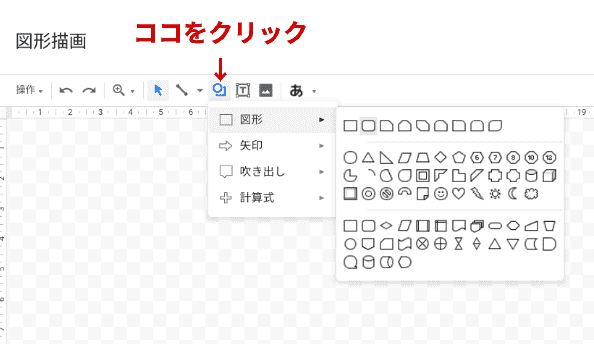
- 「挿入」→「図形描画」→「図形」で、好きなボタンの形を作成


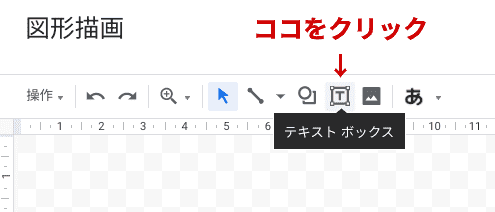
- 「テキストボックス」→ ボタンの中に表示するテキストを入力する(ここではGet Holiday !)→「保存して終了」(右上にある緑ボタン)→ スプレッドシートの右側に置いておく

実行ボタンの設定
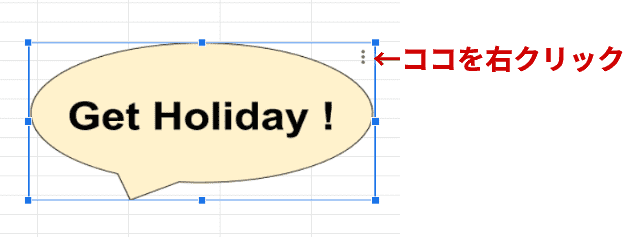
設置した(されていた)ボタンを右クリックすると、ボタン右上に3点マークが出てきます。
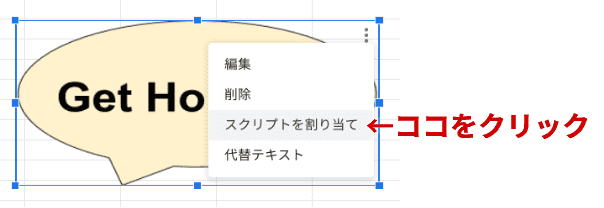
- 3点マークを 左クリック → スクリプトを割り当て


実行する関数 → 「holiday_main」と入力して、割り当てます。
割り当てが完了したら、この吹き出しボタンのクリックでも、データ取得できます。(先ほど、ファイルで実行ボタンを押したのと同じことができます。便利😉)
スプレッドシート「祝日一覧」の設定は、ここまでです。
ビジネスパーソンに贈る業務効率化大全
〜Google Apps Scriptによる業務の自動化〜
Google Apps Scriptを用いてG Suite(Googleフォーム、Googleスプレッドシート、Gmail等)の連携を行い、様々な業務を自動化してみよう。
では以降、
- A4サイズ万年カレンダーの方は
印刷方法はこちらから どうぞ! - A5手帳用万年カレンダーの方は
印刷方法はこちらから
【2025年対応】スプレッドシートで簡単!万年カレンダーテンプレート
A5手帳サイズの万年カレンダー(見開き・月間)を作りました!!