この記事にはプロモーションが含まれています
ずっと使える、カスタマイズ・アレンジもできる!自分だけのオリジナル手帳としても大活躍できるウィークリーカレンダーです!
- A5手帳サイズの万年カレンダー(月間)を作ったんなら、ウィークリーカレンダーだって欲しい!
…と思い続けて試行錯誤…。
とうとう、完成しました!
 |
注)実際のスプレッドシート表示と、若干表示が違います(サンプルだと、ズレが出てしまいます😥) |

- 手帳用リフィルとしても使える!
- 家庭用プリンターで印刷できる!
- 好みの用紙が使える!
- ずっと使えて、アレンジもできる!
- Googleカレンダーの予定も一緒に印刷できる!
…という、A5サイズのウィークリーカレンダーテンプレートです。
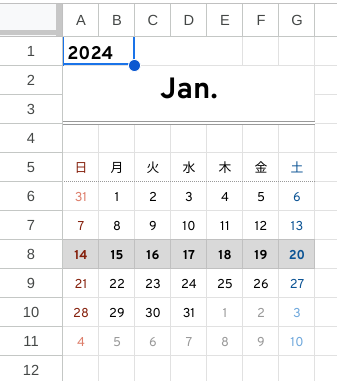
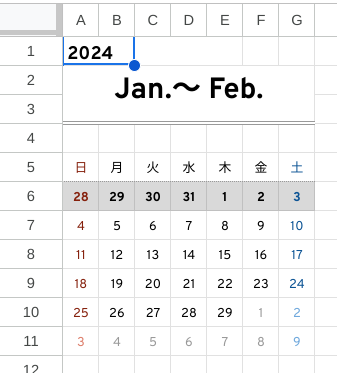
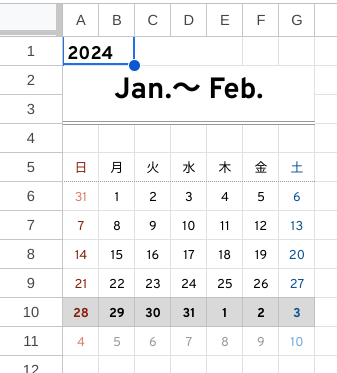
| データ表示なしイメージ | データ表示ありイメージ |
|---|---|
 |
 |
クリックすると、拡大します。
- 月間万年カレンダー を使ってみて、なかなか良かったよ 😉
- ついでに、ウィークリーバージョンも欲しいなぁ。
- ウィークリー手帳を探しているけど、自分でもっとカスタマイズしたいなぁ。
- 決まった予定を都度、手帳に書き込むのは面倒… 😰
- ウィークリー手帳に予定も一緒に印刷できたら良いのに…
このA5サイズウィークリーカレンダーテンプレートはきっと、そんなお悩みに答えることができると思います 😀
…というわけで、この記事では
- A5サイズ Googleスプレッドシート万年カレンダー(Weekly)テンプレート
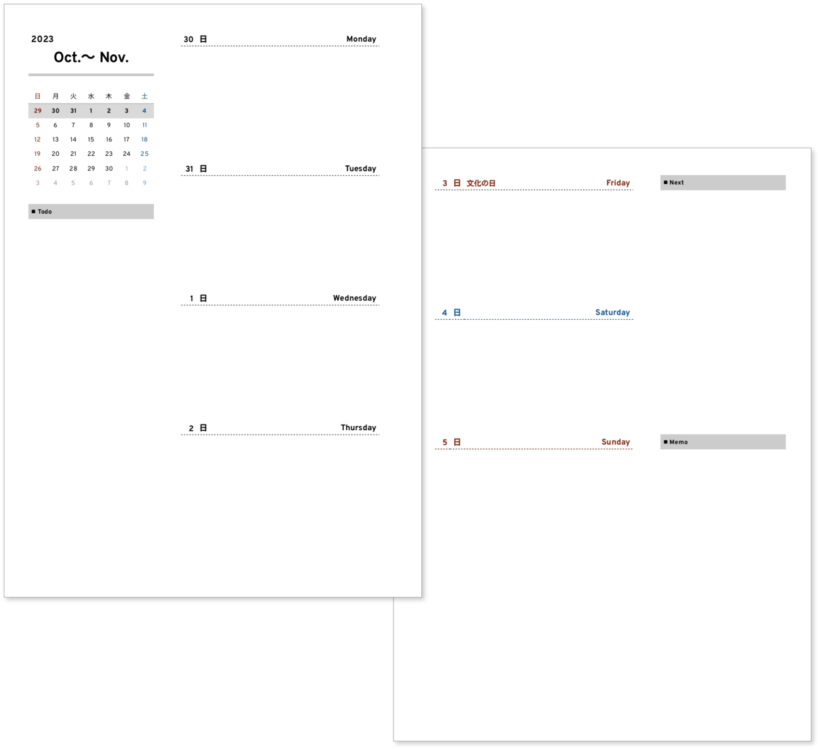
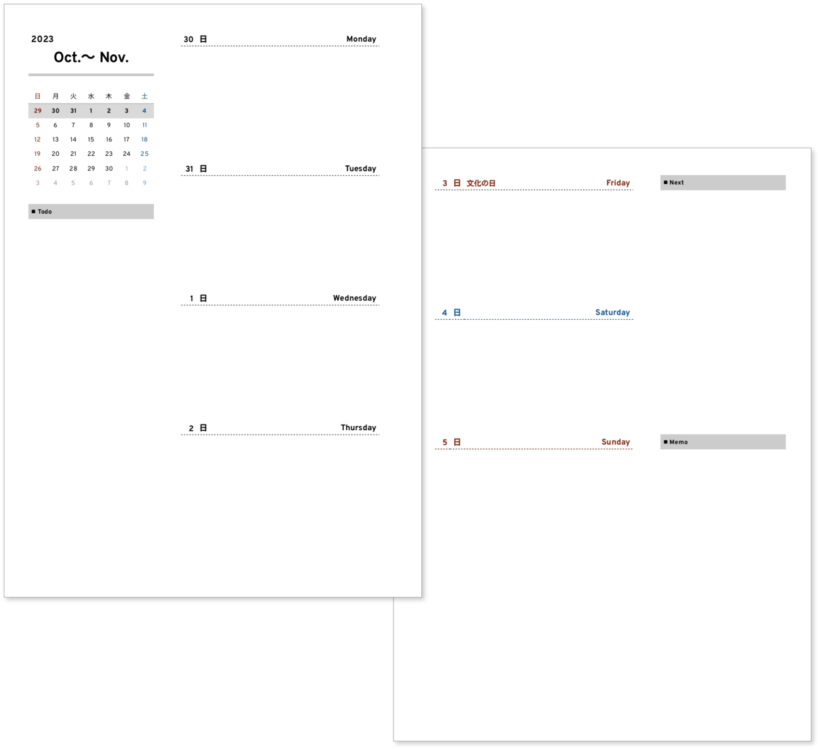
- 予定データの表示なしバージョン
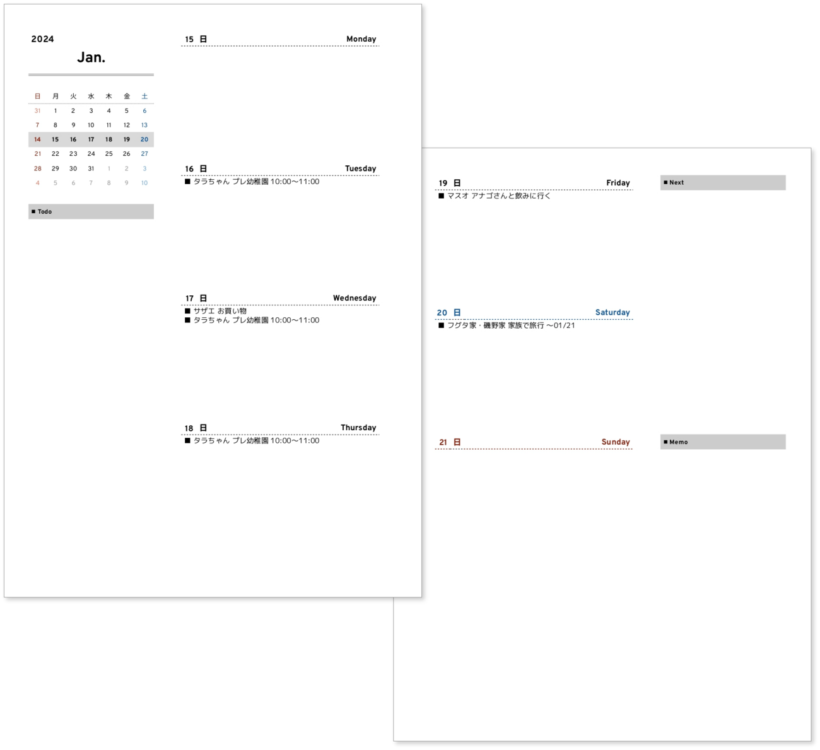
- 予定データの表示ありバージョン
の内容をご紹介・設定方法をご案内します。
【A4・スプレッドシート】万年カレンダーのウィークリー版ができました!
このウィークリーカレンダーテンプレートは、
- 日付選択シートのカレンダーで日付を選べば、
- その週(と、翌週)のカレンダーが自動で表示される
- 万年カレンダーA5サイズ版です!
【A5・データ表示なし】Googleスプレッドシート万年カレンダー(Weekly)
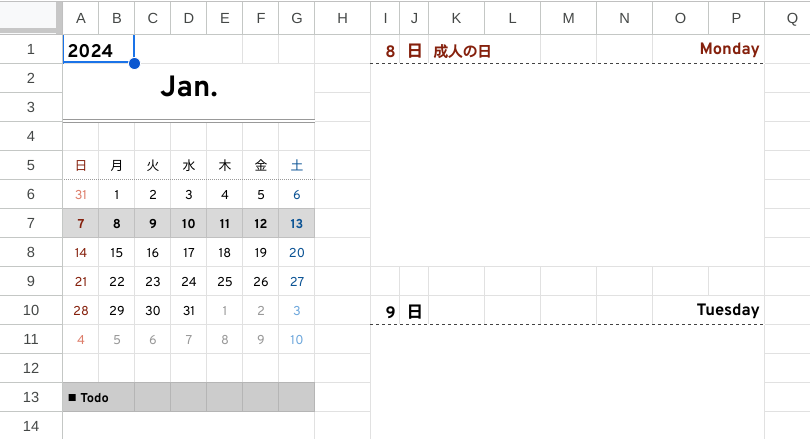
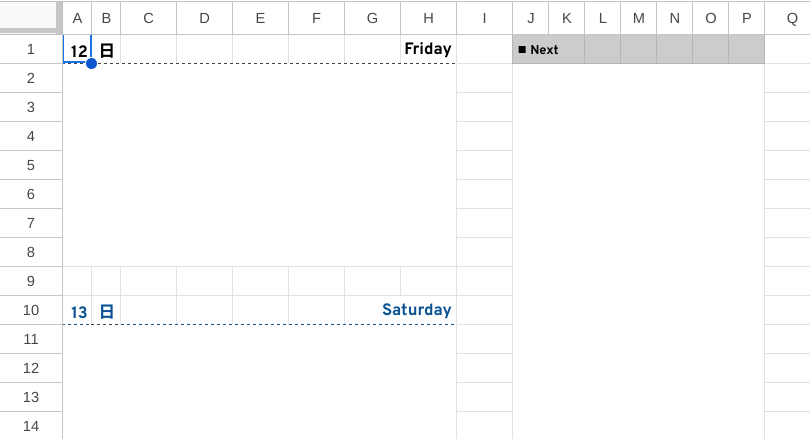
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが自動で表示されるA5サイズの万年カレンダーです!
【A5・データ表示あり】Googleスプレッドシート万年カレンダー(Weekly)
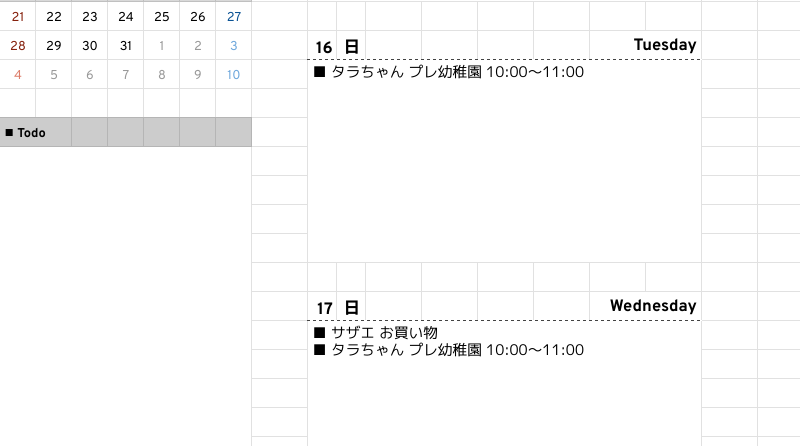
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが予定データ表示ありで自動表示される、A5サイズの万年カレンダーです!
このカレンダーはGoogleスプレッドシートで作成しているので、

- 家庭用プリンターでいつでも印刷
- ルーズリーフに印刷(※)して、A5サイズの手帳リフィルとして♪
- プリンター用紙に印刷してどんどんメモ!たくさん書き込み!
できちゃいます♪
だから、
- 計画を立てたいときに、下書き用として(何枚でも!)
- 家族別のカレンダーがほしいとき
- カラーペンやイラスト・マスキングテープで好みにアレンジ
…など、カスタムできるカレンダー・手帳リフィルとしてもお楽しみいただけますよ👍

※ ルーズリーフなど穴あき用紙に印刷する場合、コピー機によっては印刷できない可能性があります。コピー機の説明書等でご確認の上、ご利用ください。
(詳細はこちらから →)
目次
カレンダーのタイプは2種類

このカレンダーは
- 気軽に使える、データ表示なしタイプのウィークリーカレンダー
- データ表示なしバージョンです。
- Googleカレンダーの予定込みで印刷できる!予定データ表示できるウィークリーカレンダー
- データ表示ありバージョンです。
…の2つから、選べます。
どちらのカレンダーも、とても便利なカレンダーとして活躍できると思うので、良かったら試してみてくださいね。
データ表示なし・ウィークリーカレンダーの詳細
データ表示なしタイプのカレンダーは、基本的なカレンダー構成となっています。
- ずっと過去も、だいぶ未来のカレンダーも表示(印刷・PDF化)できます!(祝日表示は来年分まで)
- 選択した週と、その翌週のウィークリーカレンダーが、シートに表示されます♪
データ表示なし・ウィークリーカレンダーの内容
データ表示なしタイプのカレンダーは Googleスプレッドシートで作成されています。
シートは全部で8枚です。
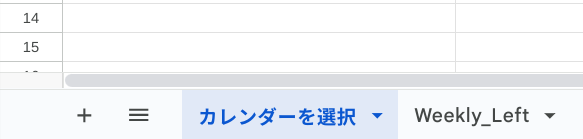
- カレンダーを選択
- 表示したい週を選ぶシートです。

- 表示したい週を選ぶシートです。
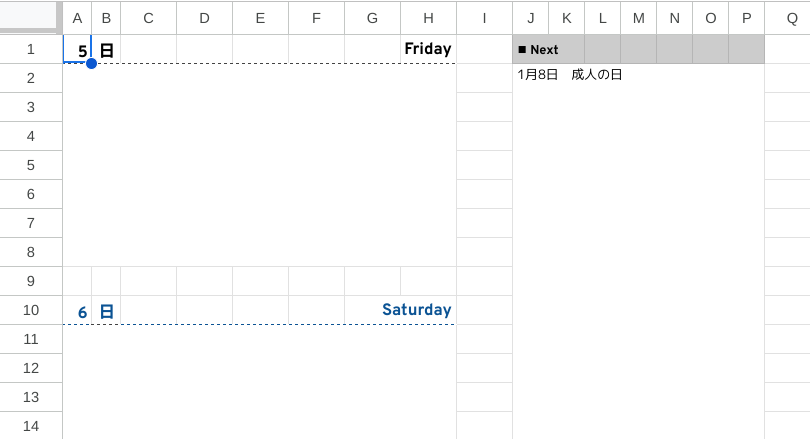
- Weekly_Left
- ウィークリーカレンダー第1週目、左側

- ウィークリーカレンダー第1週目、左側
- Weekly_Right
- ウィークリーカレンダー第1週目、右側

- ウィークリーカレンダー第1週目、右側
- Weekly_Left_翌週
- ウィークリーカレンダー第2週目、左側

- ウィークリーカレンダー第2週目、左側
- Weekly_Right_翌週
- ウィークリーカレンダー第2週目、右側

- ウィークリーカレンダー第2週目、右側
- 日付データ整形用
- ウィークリーカレンダー表示のための、計算シートです。
- 祝日一覧整形
- 祝日表示のための、調整シートです。
- 祝日一覧
- 祝日データを「Holidays JP API」から取得するためのシートです。
祝日一覧について、詳しい解説はこちらのページ をご覧ください。
祝日一覧シートの自動更新設定が、さらに簡単になりました!
【A5・データ表示なし】Googleスプレッドシート万年カレンダー(Weekly)
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが自動で表示されるA5サイズの万年カレンダーです!
予定データ表示あり・ウィークリーカレンダーの詳細
データ表示ありのウィークリーカレンダーは、データ表示なしタイプのカレンダーの内容に加えて、
-
Googleカレンダーの予定データ表示ありで表示・印刷できます!
- Google Apps Script(GAS) のファイル作成・設定が必須です。
(OhYeah to こ では「カレンダーデータの素」と呼んでいます。)- 「カレンダーデータの素」は、OhYeah to こ サイト内で作成方法をご案内(無料)しています。 → https://8bees.net/cal_elements
- 予定データは当日から3ヶ月分まで、表示可能です(カスタマイズで変更可)。

カレンダー表示例 
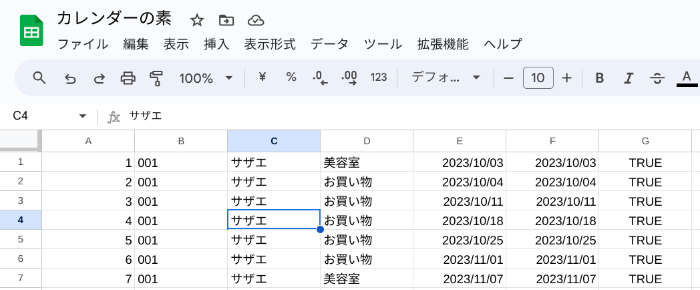
カレンダーの素完成例 - Google Apps Script(GAS) のファイル作成・設定が必須です。
【詳しく】Googleカレンダーを使い倒す!予定データの取り出し方
予定データ表示あり・ウィークリーカレンダーの内容
予定データ表示あり・ウィークリーカレンダーは Googleスプレッドシートで作成されています。
シートは全部で10枚です。
データ表示なし・ウィークリーカレンダーのシート8枚に加えて
- CalData整形
- Googleカレンダーの予定データ表示のための、調整シートです。
- CalData
- GASを使って、Googleカレンダーの予定データを取得するためのシートです。
以上、2枚のシートが含まれます。
予定データ表示あり・ウィークリーカレンダーの注意事項
予定データ表示あり・ウィークリーカレンダーは
- Googleカレンダーの予定データを Google Apps Script(以下、GAS) で取得して、
- 予定データ表示ありでウィークリーカレンダーを表示することができる!
というカレンダーです。まずは、カレンダーデータ取得のために

★ 「カレンダーデータの素」をご自身で作成していただく必要があります。
可能な限りコピペでできるよう、こちらのページで作成方法をご案内しております(無料)ので、ご購入をお考えの方はお試しください🙇
(「カレンダーの素」作成のサポート等は致しかねます。ご了承ください。)
【詳しく】Googleカレンダーを使い倒す!予定データの取り出し方
【A5・データ表示あり】Googleスプレッドシート万年カレンダー(Weekly)
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが予定データ表示ありで自動表示される、A5サイズの万年カレンダーです!
Q.「カレンダーデータの素」がないと、使えませんか?
A. 使えます。けれど、割高です😥
データ表示ありのカレンダーは「カレンダーデータの素」がなくても、データ表示なしタイプのウィークリーカレンダーとして使えます。
…が、それだったら「データ表示なし・ウィークリーカレンダー」のほうが安いです。
予定データ表示あり・カレンダーのご購入をお考えの際は「カレンダーデータの素」をまず作成してみてから、ご購入ください。
Q. 翌週分の月間カレンダー(左側ページ)がおかしい?

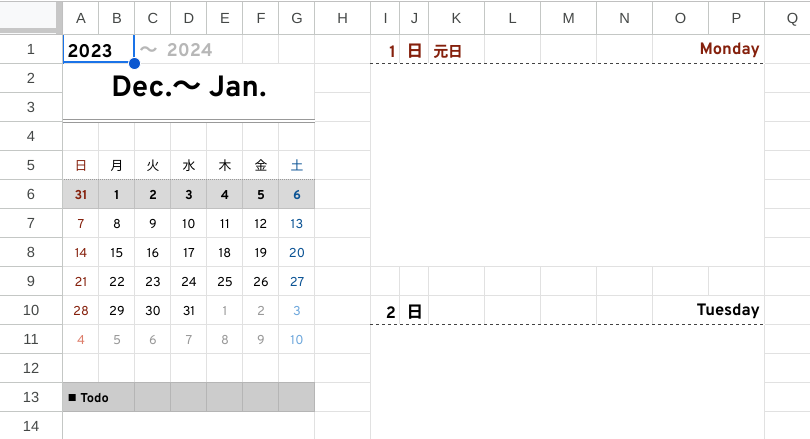
「Weekly_Left」と「Weekly_Left_翌週」には簡易月間カレンダーが付いています。
この月間カレンダー部分ですが
- A. 祝日表示には、対応していません
- データが多くなりすぎるため、未対応です。
- A. 翌週カレンダーの"当週表示(背景が灰色)"は、選択した週の、翌週という表示にしてあります。
そのため、月をまたぐ表示の場合- 「Weekly_Left」:
当週表示は月の第1週目に、表示されます。
- 「Weekly_Left_翌週」:
当週表示は月の最終週に、表示されます。
- 「Weekly_Left」:
カレンダーの使い方(基本)

基本的な使い方を、確認しましょう。
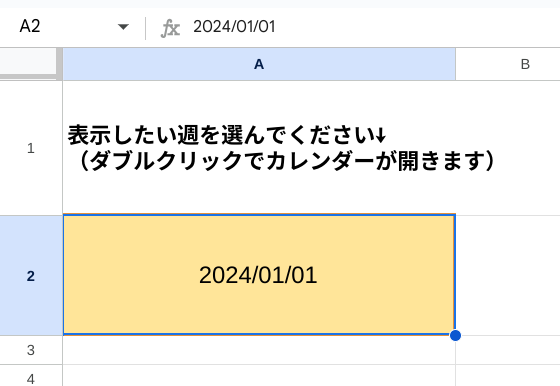
「カレンダーを選択」シートで表示したい週を選択
ここは、「データ表示なし」も「データ表示あり」も、共通です。
- ウィークリーカレンダースプレッドシートを開く
- 「カレンダーを選択」シートを表示

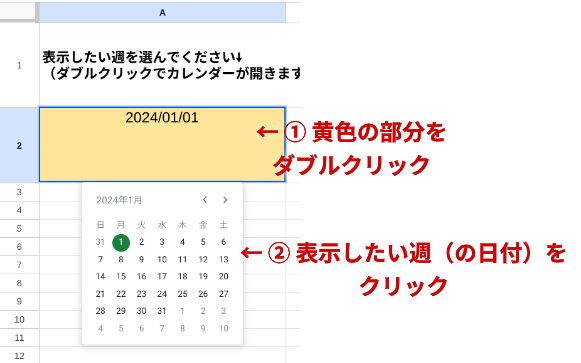
- 黄色の枠内をダブルクリック
- カレンダーが開きますので、表示させたい週がある日付(どの日でも可)を選びます。
- 直接数字を変更してもOKです。
- その場合は、必ず「半角数字」を使ってください。

「データ表示なし・ウィークリーカレンダー」の使い方はこれだけでOKです。
いきなり黄色の警告文が出てきた😰場合の対処法
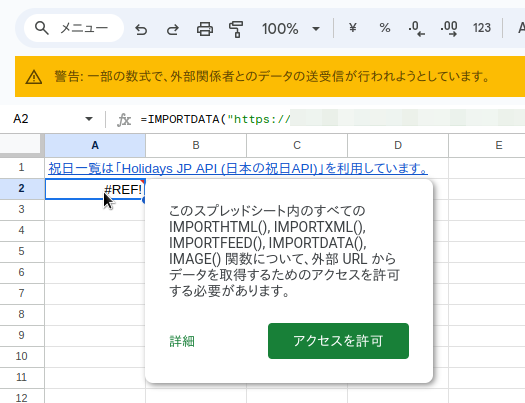
もしかすると、こんな黄色の警告文が表示される場合があります。

このテンプレートでは祝日データを手軽に表示するために、「IMPORTDATA」という関数を利用しています。
IMPORT 関数について
ユーザー通知
以下の関数のスプレッドシートに IMPORT 関数を初めて追加または編集する場合、スプレッドシートで外部関係者とデータを送受信できるようになるため、警告バナーが表示されます。
IMPORTHTML
IMPORTXML
IMPORTFEED
IMPORTDATA
IMAGE
アクセスを許可するには、スプレッドシートの編集者が [アクセスを許可] をクリックします。IMPORT 関数について - Google ドキュメント エディタ ヘルプ
内容を確認して、OK👌であれば「アクセスを許可」をクリックしてください。
「予定データ表示あり・ウィークリーカレンダー」をご利用の場合
「予定データ表示あり・ウィークリーカレンダー」は初回に限り、設定が必要な箇所があります。
設定箇所
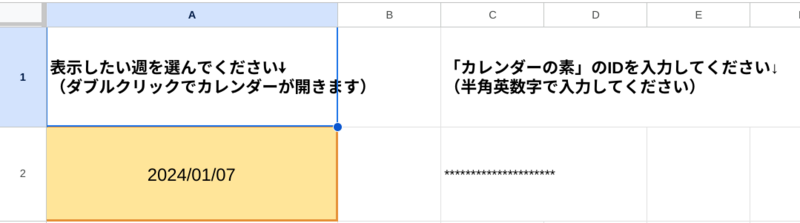
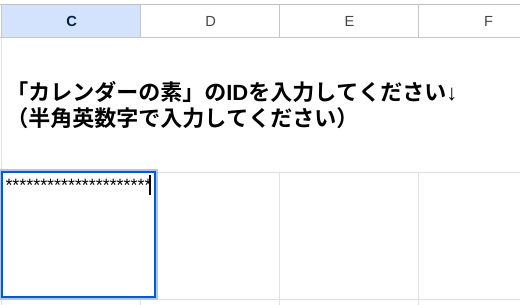
「カレンダーを選択」シートの、「カレンダーの素」IDを入力してください の場所です。

設定方法
-
ご自身で作成した「カレンダーの素」スプレッドシートファイルを開きます。
-
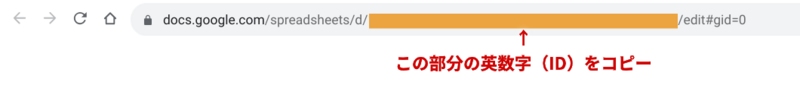
「カレンダーの素」スプレッドシートファイルのURLアドレスを確認します。
- URLアドレスの〇〇部分をコピー
https://docs.google.com/spreadsheets/d/〇〇〇〇〇〇〇/edit

- URLアドレスの〇〇部分をコピー
-
「予定データ表示あり・ウィークリーカレンダー」の「カレンダーを選択」シート(C2セル)にIDをペースト
- ダブルクリックして、先程のIDを「C2セル」にペーストします。

- ダブルクリックして、先程のIDを「C2セル」にペーストします。
-
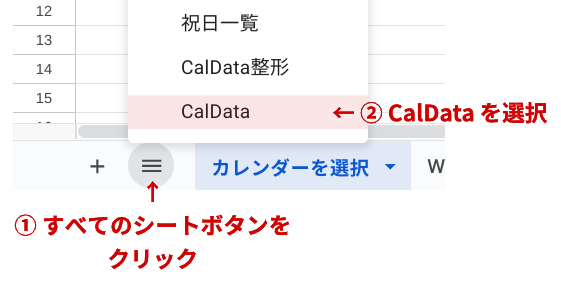
「すべてのシート」ボタンから「CalData」シートを選択

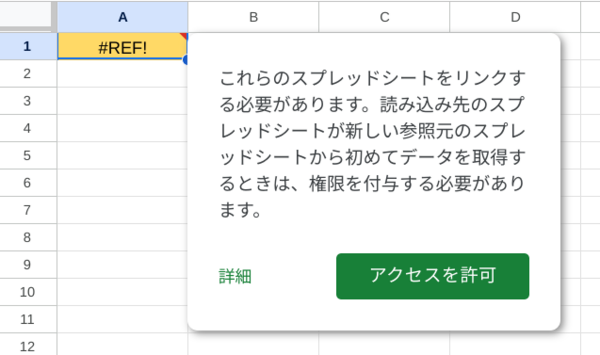
- 「A1」セルをクリック
- 「#REF!」という表示になっていますが、大丈夫です。
- アクセス許可確認が表示されます。内容を確認したら
- 「アクセスを許可」ボタンをクリック

- 「A1」セルをクリック
-
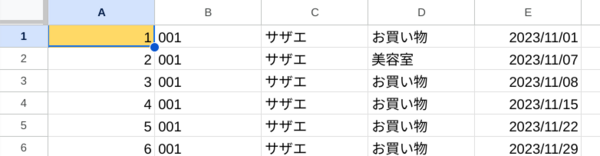
少し待つと、作成した「カレンダーの素」データの内容がそのまま、表示されます。
- ウィークリーカレンダーはこのデータを使って、表示します。

- ウィークリーカレンダーはこのデータを使って、表示します。
-
データの表示を確認したら、「すべてのシート」ボタンを使って「Weekly_Left」シートを確認してみましょう
カレンダーの印刷について

カレンダーは、ご家庭用のプリンターで印刷できます。
- そのままA5サイズのプリンター用紙に印刷でもOKですし、
- (余白が広くてもOKなら)印刷設定でA4サイズを選んで印刷することも可能です。
また、手帳用に使いたい場合はA5サイズのルーズリーフに印刷することもできます…が、注意点があります。
ルーズリーフへの印刷について
A5サイズで、カレンダーの印刷用紙と聞くと、思いつくのは

- A5ルーズリーフ
- A5サイズ手帳リフィル
…あたりかと思いますが、すぐに印刷!する前に、ご確認ください。
もしかすると、お持ちのプリンターでは
- ルーズリーフ・手帳用リフィルが印刷できない可能性
があります。
ルーズリーフや手帳リフィルは穴が空いているため、対応していないプリンターでは紙詰まりの原因になってしまう可能性があるのです😭
ルーズリーフなどの穴あき用紙を使う場合
ルーズリーフや手帳用リフィルなど、穴あき用紙での印刷を考えている場合は、プリンターのメーカーサイト等でよく調べた上、自己責任のもと行なってください。
印刷方法

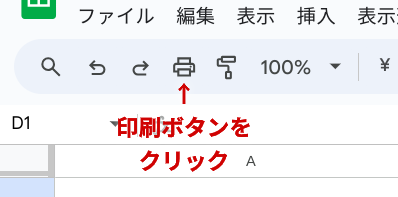
印刷は、スプレッドシートの印刷ボタンから行います。

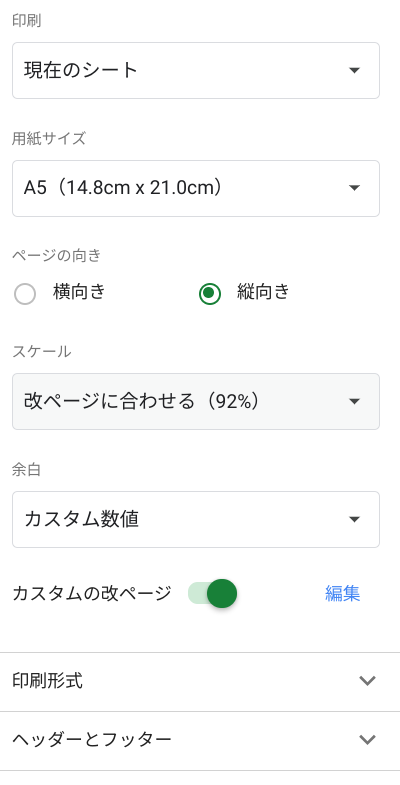
印刷設定
お持ちのプリンターに合わせて、設定を変更してください。
デフォルトの設定は、
- A5サイズ
- ページの向き → 縦向き
- スケール → 改ページに合わせる(92%)
- 余白 → カスタム数値
- 上・下:1cm
- 左:0.9cm or. 1.5cm
- 右:1.5cm or. 0.9cm
…としています。
あとはお好みでどうぞ😊
「次へ」ボタンで、次へ…。

ルーズリーフにカレンダーを印刷するコツ
ルーズリーフへ印刷するには、少しコツが必要です(見開き・穴あきなので)。
いくつかご案内します😉
左右の余白が違うページを印刷するために
このカレンダーでは、ページの左右で余白設定を変えてあります。
また、カレンダー表示用の整形シートも含まれていますので、
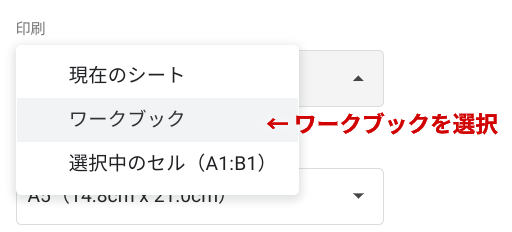
- 印刷プレビュー画面 → 印刷:ワークブック
のように全シートを一気に印刷してしまうと、
- 必要ないシートを多数、印刷
- カレンダーが、どちらか一方向に偏って印刷
されてしまいます😥
印刷手順
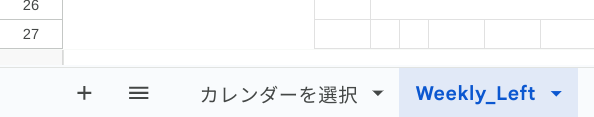
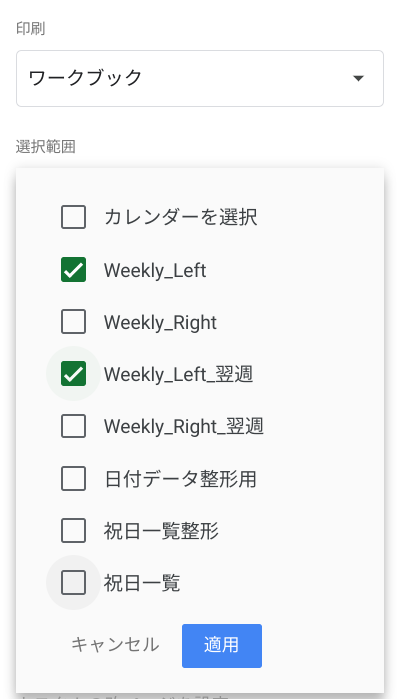
- Weekly_Leftシートを開いたら

- 印刷ボタン → 印刷プレビュー画面 → 印刷:ワークブック を選択

- 印刷したい左側シートのみ、チェックして印刷
- 用紙をセットするときは、用紙の向き(用紙の穴開き部分)に注意

- 用紙をセットするときは、用紙の向き(用紙の穴開き部分)に注意
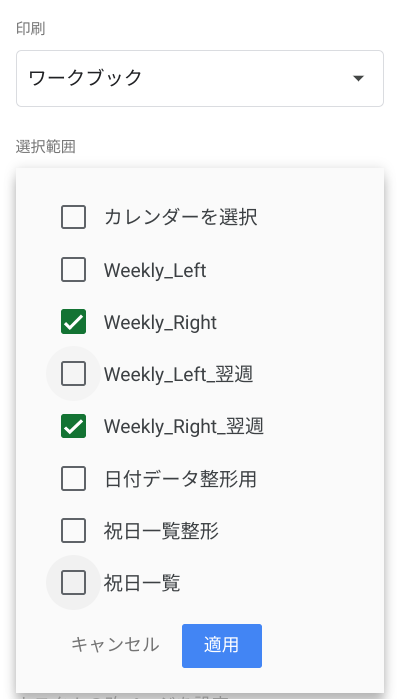
- 左側ページの印刷が完了したら、Weekly_Rightシートを開いて印刷プレビュー画面 → 印刷:ワークブック を選択
- 右側シートのみ、チェックして印刷
- 用紙をセットするときは、用紙の向き(用紙の穴開き部分)に注意
(先ほどとは、逆になるハズです)
- 用紙をセットするときは、用紙の向き(用紙の穴開き部分)に注意
このような順番で印刷すれば、中央の余白設定を活かした印刷ができると思います。

当週・来週で両面印刷を考える場合
こちらのページで、両面印刷するケースをご紹介しています。
用紙に印刷する場合はお持ちのプリンターの特徴を知った上で
- 印刷方向
- 穴開き部分の向き・印刷面
にはとくに、注意して印刷してください🙇
【A5・データ表示なし】Googleスプレッドシート万年カレンダー(Weekly)
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが自動で表示されるA5サイズの万年カレンダーです!
【A5・データ表示あり】Googleスプレッドシート万年カレンダー(Weekly)
Googleスプレッドシートの日付選択カレンダーで日付を選べば、その週(と、翌週)のカレンダーが予定データ表示ありで自動表示される、A5サイズの万年カレンダーです!
まとめ
Googleスプレッドシートを使った、A5サイズ万年カレンダー(Weekly) の使い方と印刷方法のご案内でした😀
見開きで左・右のシートを作ったので
- カスタムする場合
- 印刷するとき
…は、気をつけておいてくださいね。
表示がおかしくなる前に
デザイン・フォントなどをカスタムしたい場合は、
- 必ず原本としてカスタム完了時のファイルを別に取っておく
- 変更履歴で最新の班に名前をつけておく
など、万が一の対策を忘れずに行ってください😉
それでは!



